问卷系统的设计和框架
目的
对参与问卷的人:更熟悉项目
对没有参与的人:了解问卷项目是什么
产品需求说明
题型目前有:填空、单选、多选、排序、迫选、表格。
要求做到:
模块独立:模块内不包含问卷基础功能以外的功能
快速扩展:对不同类型的题目进行统一抽象化
设想:
每一种题型分别对应一个前端组件。
在功能扩展性方面,做到每次新增一种题型时,新增一个前端组件导入即可在前端生效。
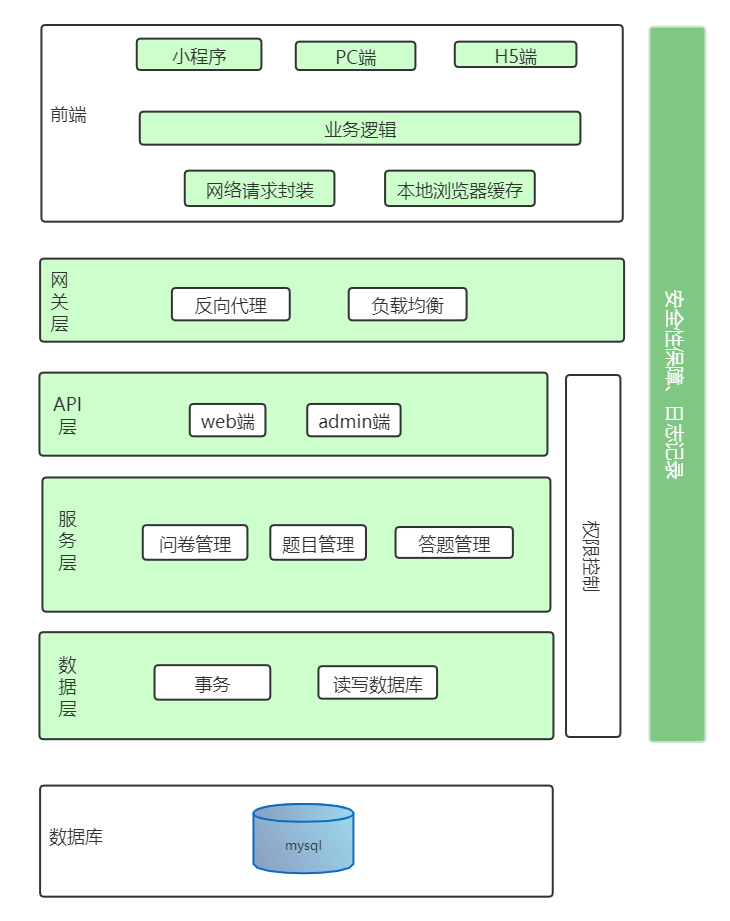
系统架构
业务流程
用户登陆 -> 新增问卷 -> 添加题目内容 -> 生成题目对应的数据描述文件JSON ->
JSON数据渲染界面 -> 答题界面交互 -> 保存答题结果
-> 查询答题结果 -> 数据统计、系统日志收集(告警通知)、运营数据展示
系统架构图

API加版本号
系统功能点
题库工厂
- 问卷管理
- 新增问卷(包含问卷中的题目)
- 问卷保存(包含问卷中的题目)
- 问卷预览
- 问卷发布
- 问卷编辑(包含问卷中的题目)
- 问卷复制(包含问卷中的题目)
- 题目管理
- 添加题目类型
- 保存题目类型
- 题目类型预览
- 修改题目类型
答题模块
- 小程序端
- H5端
- PC端
数据统计
- 注册用户数、访问量、活跃用户
- 数据来源(小程序、H5、PC)
安全性
- 前端代码安全性(防止debug、代码压缩加密)
- 数据安全性(SQL注入防护、密码md5加密)
性能优化
- 首页渲染时间
- 静态资源cdn
- 前端代码打包体积
- 数据库加索引
- 热点数据和冷备数据
数据格式
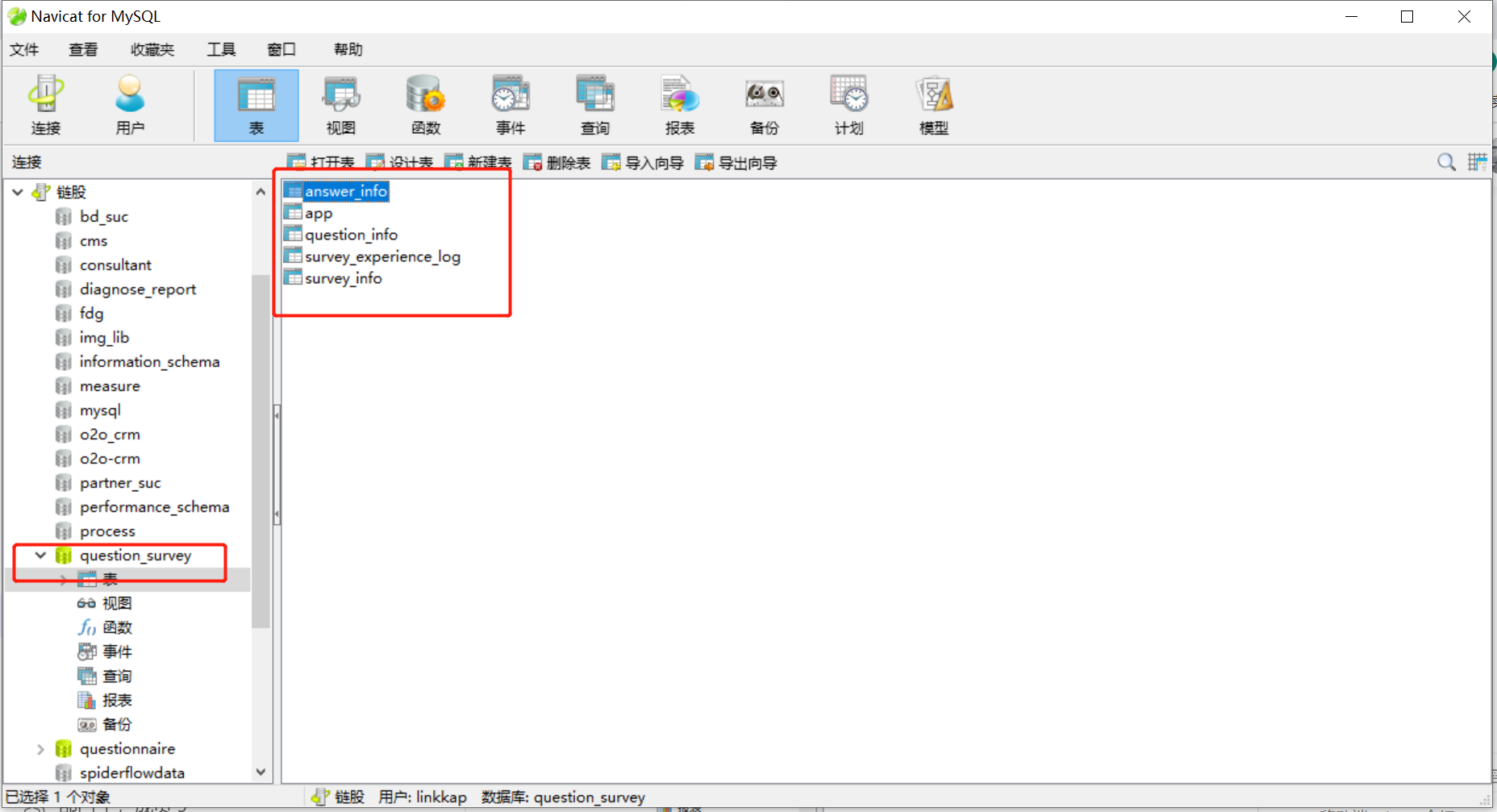
数据表

题目格式
| 题目设置question_options | 题目json格式 | |
|---|---|---|
| 填空题 | [] | |
| 单选 | [{"content":"A:选项1","index":1},{"content":"B:选择2","index":2,"jumpPath":-1},{"content":"C:其他","index":3,"isBlank":true}] | |
| 多选 | [{"content":"A:选项1,互斥","index":1,"isExclude":true},{"content":"B:选择2","index":2},{"content":"C:其他,空白","index":3,"isBlank":true}] | |
| 排序 | [{"content":"选项1,","index":1},{"content":"选择2","index":2},{"content":"选项3","index":3}] | |
| 迫选题 | {"content":[["A:","1.我倾向于广泛但关系不紧密的人际圈","2.我周末时喜欢外出,并参加各种聚会","3.我周围的朋友们都说我是很开朗健谈的人","4.我与他人相处时精力充沛","5.我追求知识的广度而不是深度"],["B:","1.我倾向于关系紧密但并不广泛的人际圈","2.我周末时倾向于独自进行休闲活动","3.我周围的朋友们都说我是很冷静沉着的人","4.我独处时精力充沛","5.我追求知识的深度而不是广度"]],"desc":"请根据您的实际情况点击选框您跟AB描述的符合程度,越往左越符合A,越往右越符合B","level":["A描述完全符合","A描述非常符合","A描述比较符合","A描述有点符合","无法判断","B描述有点符合","B描述比较符合","B描述非常符合","B描述完全符合"]} | |
| 表格题 | {"row":["first","second","third"],"column":[{"header":"one","columnId":"one","choices":[{"content":"one-first-1111-fffsdfsfds-sdfsdf-sdfsdf","lable":1}]},{"header":"one","columnId":"one","choices":[{"content":"one-first","index":1},{"content":"one-tow","index":2},{"content":"one-three","index":3}]}]}{"row":["first","second","third"],"column":[{"header":"one","columnId":"one","choices":[{"content":"one-first-1111-fffsdfsfds-sdfsdf-sdfsdf","index":1}]},{"header":"one","columnId":"one","choices":[{"content":"one-first","index":1},{"content":"one-tow","index":2},{"content":"one-three","index":3}]}]} |
答案格式
{
"answer_content": [
{
"question_id": "",
"question_type": "",
"result": [
{
content: "A.xxx",
index: 0,
},
{
content: "B.xxx",
index: 1,
}
]
},
],
"answerDesc": "",
"answerUrl": "",
"surveyId": "",
"surveyName": "",
"userId": "",
"source": "2"
}
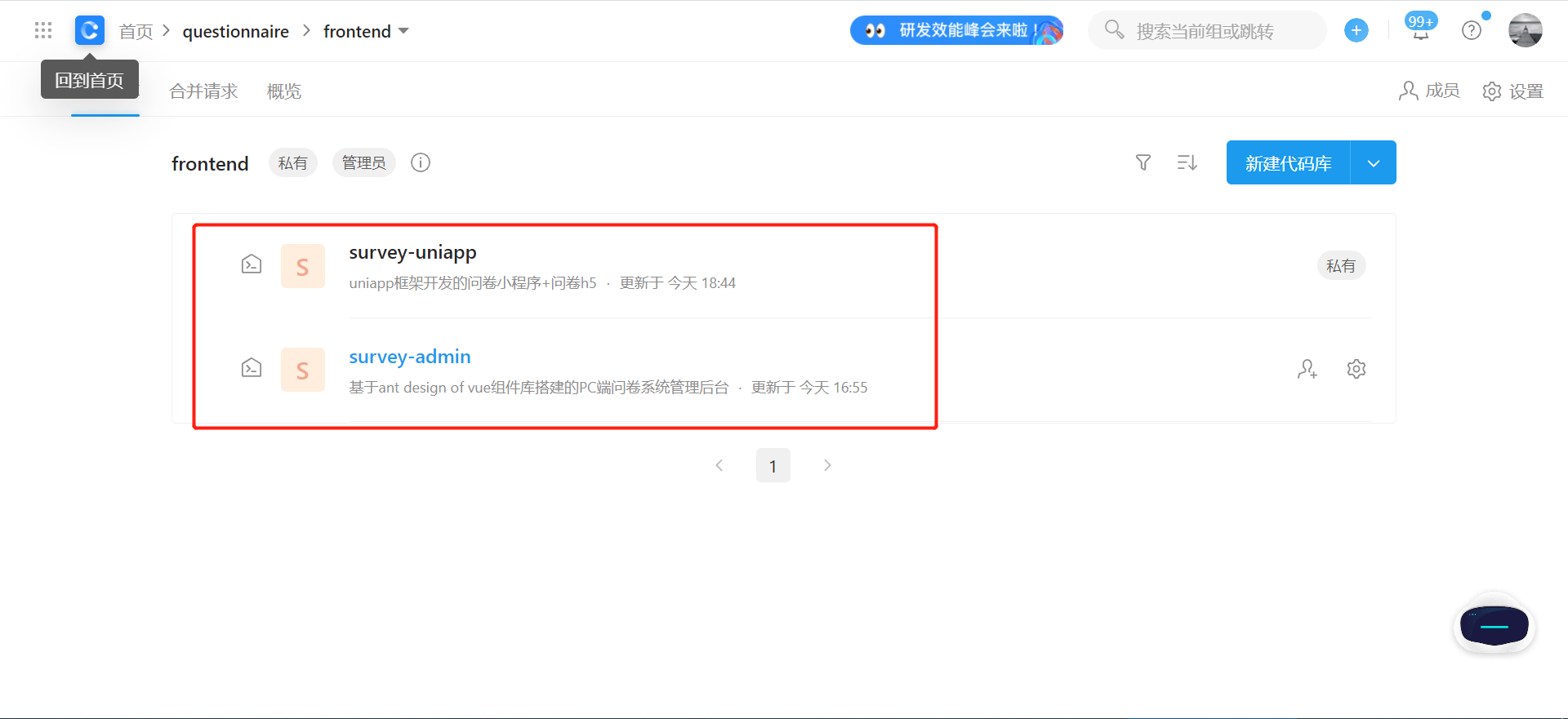
前端项目
项目地址
https://codeup.aliyun.com/5f009f6e6a575d7f23661045/questionnaire/frontend

移动端uni-app介绍与使用
陈铭负责:
uni-app踩坑
项目目录
组件划分与介绍
组件划分
填空题、单选题、多选题、排序题、迫选题、表格题
PC端antdv介绍
欧阳丹负责:
项目目录
组件划分与介绍
组件划分
填空题、单选题、多选题、排序题、迫选题、表格题
后续规划
拖拽生成问卷
问卷系统开源(问卷报告不开源)
