浏览器知识
输入网址到看到网页发生了什么
前端跨域
浏览器缓存机制
输入网址到看到网页发生了什么
一、查找域名IP地址(DNS域名解析)(应用层)
简单图解
/image1.png)
具体描述
请求发起后,浏览器首先会解析这个域名,首先查看本地hosts 文件,看看有没有和这个域名对应的规则,如果有的话就直接使用 hosts 文件里面的 ip 地址。
如果在本地的 hosts 文件没有能够找到对应的 ip 地址,浏览器会发出一个 DNS请求到本地DNS(域名分布系统)服务器 。
查询你输入的网址的DNS请求到达本地DNS服务器之后,本地DNS服务器会首先查询它的缓存记录,如果缓存中有此条记录,就可以直接返回结果,此过程是递归的方式进行查询。如果没有,本地DNS服务器还要向DNS根服务器进行查询
根DNS服务器没有记录具体的域名和IP地址的对应关系,而是告诉本地DNS服务器,你可以到域服务器上去继续查询,并给出域服务器的地址。这种过程是迭代的过程
本地DNS服务器继续向域服务器发出请求,在这个例子中,请求的对象是.com域服务器。.com域服务器收到请求之后,也不会直接返回域名和IP地址的对应关系,而是告诉本地DNS服务器,你的域名的解析服务器的地址
最后,本地DNS服务器向域名的解析服务器发出请求,这时就能收到一个域名和IP地址对应关系,本地DNS服务器不仅要把IP地址返回给用户电脑,还要把这个对应关系保存在缓存中,以备下次别的用户查询时,可以直接返回结果,加快网络访问。
第二步到第六步是DNS域名解析的过程。
本地DNS服务器:
本地DNS一般是指你电脑上网时IPv4或者IPv6设置中填写的那个DNS。这个有可能是手工指定的或者是DHCP自动分配的。
如果你的电脑是直连运营商网络,一般默认设置情况下DNS为DHCP分配到的运营商的服务器地址。如果你的电脑和运营商之间还加了无线或者有线路由,那极有可能路由器本身还内置了一个DNS转发器,这玩意的作用是将发往他所有的DNS请求转发到上层DNS。此时由于路由器本身也接管了下挂电脑的DHCP服务,所以它分配给下面电脑的DNS地址就是它自身,所以你能看到电脑的DNS分配到的可能是192.168.1.1。实际上就是路由器自身,而路由器的DNS转发器将请求转发到上层ISP的DNS。所以这里说DNS是局域网或者是运营商的都可以(因为最终都是转发到运营商,小细节不用纠结)。
/image2.png)
二、建立TCP连接(传输层)
简单图解
/image3.png)
按层次分,TCP 位于传输层,提供可靠的字节流服务。
所谓的字节流服务(Byte Stream Service)是指,为了方便传输,将大块数据分割成以报文段(segment)为单位的数据包进行管理。而可靠的传输服务是指,能够把数据准确可靠地传给对方。一言以蔽之,TCP 协议为了更容易传送大数据才把数据分割,而且 TCP 协议能够确认数据最终是否送达到对方。
确保数据能到达目标
为了准确无误地将数据送达目标处,TCP 协议采用了三次握手(three-way handshaking)策略。用 TCP 协议把数据包送出去后,TCP不会对传送后的情况置之不理,它一定会向对方确认是否成功送达。 握手过程中使用了 TCP 的标志(flag) —— SYN(synchronize) 和AC(acknowledgement)。
发送端首先发送一个带 SYN 标志的数据包给对方。接收端收到后,回传一个带有 SYN/ACK 标志的数据包以示传达确认信息。最后,发送端再回传一个带 ACK 标志的数据包,代表“握手”结束。若在握手过程中某个阶段莫名中断,TCP 协议会再次以相同的顺序发送相同的数据包。
拓展: udp(用户数据报协议)
三、浏览器向WEB服务器发起Http请求
HTTP请求包括请求报头和请求主体两个部分,其中请求报头包含了至关重要的信息,包括请求的方法(GET / POST)、目标url、遵循的协议(http / https / ftp…),返回的信息是否需要缓存,以及客户端是否发送cookie等。
四、服务端处理
服务器端收到请求后的由web服务器(准确说应该是http服务器)处理请求,诸如Apache、Ngnix、IIS等。web服务器解析用户请求,知道了需要调度哪些资源文件,再通过相应的这些资源文件处理用户请求和参数,并调用数据库信息,最后将结果通过web服务器返回给浏览器客户端。
/image4.png)
五、关闭TCP链接
为了避免服务器与客户端双方的资源占用和损耗,当双方没有请求或响应传递时,任意一方都可以发起关闭请求。与创建TCP连接的3次握手类似,关闭TCP连接,需要4次握手。
/image5.png)
六、网络层IP协议查询MAC地址(网络层)
/image6.png)
IP 协议的作用是把各种数据包传送给对方。而要保证确实传送到对方那里,则需要满足各类条件。其中两个重要的条件是 IP 地址和 MAC地址(Media Access Control Address)。
IP 地址指明了节点被分配到的地址,MAC 地址是指网卡所属的固定地址。IP 地址可以和 MAC 地址进行配对。IP 地址可变换,但 MAC地址基本上不会更改。
简单总结
/image7.png)
/image8.png)
/image9.png)
/image10.png)
a. Queueing:排队的时间花费
b. Stalled: 请求等待发送所用的时间
c. DNS Lookup:DNS解析
d. Initial connection:初始化连接(用于建立链接的时间,包括TCP握手及多次尝试握手,还有处理SSL。)
e. SSL:完成SSL握手时间Security Socket Layer(加密套接字协议层)
f. TTFB:客户端发起报文到服务器接收到第一个报文的耗时
g. Content Download:服务器响应网页内容接收时间
七、浏览器解析资源
对于获取到的HTML、CSS、JS、图片等等资源,浏览器通过解析HTML,生成DOM树,解析CSS,生成CSS规则树,然后通过DOM树和CSS规则树生成渲染树。渲染树与DOM树不同,渲染树中并没有head、display为none等不必显示的节点。
在解析CSS的同时,可以继续加载解析HTML,但在解析执行JS脚本时,会停止解析后续HTML,这就会出现阻塞问题。
八、浏览器布局渲染
根据渲染树布局,计算CSS样式,即每个节点在页面中的大小和位置等几何信息。HTML默认是流式布局的,CSS和js会打破这种布局,改变DOM的外观样式以及大小和位置。这时就要提到两个重要概念:repaint和reflow。
repaint(重绘):屏幕的一部分重画,不影响整体布局,比如某个CSS的背景色变了,但元素的几何尺寸和位置不变。
reflow(重排): 意味着元件的几何尺寸变了,我们需要重新验证并计算渲染树。是渲染树的一部分或全部发生了变化。
/image11.png)
前端跨域
跨域的原因
同源策略
同源策略/SOP(Same origin policy)是一种约定,由Netscape公司1995年引入浏览器,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,浏览器很容易受到XSS、CSFR等攻击。所谓同源是指"协议+域名+端口"三者相同,即便两个不同的域名指向同一个ip地址,也非同源。
同源策略限制以下几种行为:
Cookie、LocalStorage 和 IndexDB 无法读取
DOM 和 Js对象无法获得
AJAX 请求不能发送
常见跨域场景
| URL | 说明 | 是否允许通信 |
|---|---|---|
| http://www.domain.com/a.js http://www.domain.com/b.js http://www.domain.com/lab/c.js | 同一域名,不同文件或路径 | 允许 |
| http://www.domain.com:8000/a.js http://www.domain.com/b.js | 同一域名,不同端口 | 不允许 |
| http://www.domain.com/a.js https://www.domain.com/b.js | 同一域名,不同协议 | 不允许 |
| http://www.domain.com/a.js http://192.168.4.12/b.js | 域名和域名对应相同ip | 不允许 |
| http://www.domain.com/a.js http://x.domain.com/b.js http://domain.com/c.js | 主域相同,子域不同 | 不允许 |
| http://www.domain1.com/a.js http://www.domain2.com/b.js | 不同域名 | 不允许 |
跨域的解决方式
1、 通过jsonp跨域
2、 document.domain + iframe跨域
3、 location.hash + iframe
4、 window.name + iframe跨域
5、 postMessage跨域
6、 跨域资源共享(CORS)
7、 nginx代理跨域
8、 nodejs中间件代理跨域
9、 WebSocket协议跨域
具体做法:
工作中的应用
postMessage跨域
postMessage是HTML5 XMLHttpRequest Level 2中的API,且是为数不多可以跨域操作的window属性之一,它可用于解决以下方面的问题:
a.) 页面和其打开的新窗口的数据传递
b.) 多窗口之间消息传递
c.) 页面与嵌套的iframe消息传递
d.) 上面三个场景的跨域数据传递用法:postMessage(data,origin)方法接受两个参数
data: html5规范支持任意基本类型或可复制的对象,但部分浏览器只支持字符串,所以传参时最好用JSON.stringify()序列化。
origin: 协议+主机+端口号,也可以设置为"*",表示可以传递给任意窗口,如果要指定和当前窗口同源的话设置为"/"
案例:顾问平台-访谈
http://guwen.b.yun.kapboo.com/interviewTask/createInterviewTaskForm
nginx代理跨域
跨域原理: 同源策略是浏览器的安全策略,不是HTTP协议的一部分。服务器端调用HTTP接口只是使用HTTP协议,不会执行JS脚本,不需要同源策略,也就不存在跨越问题。
浏览器缓存机制
什么是浏览器缓存
/image12.png)
浏览器缓存就是把一个已经请求过的web资源(如html页面,图片,JS,数据)拷贝一份放在浏览器中。缓存会根据进来的请求保存输入内容的副本。当下一个请求到来的时候,如果是相同的URL,浏览器会根据缓存机制决定是直接使用副本响应访问请求还是向源服务器再次发起请求。
使用缓存的优点
减少网络带宽消耗
当web缓存副本被使用时,只会产生极小的网络流量,可以有效降低运营成本。
降低服务器压力
给网络资源设定有效期之后,用户可以重复使用本地缓存,减少对源服务器的请求,简介降低了对服务器的压力,同时搜索引擎的爬虫机器人也能根据过期机制降低爬取的频率,也能有效降低服务器压力。
减少网络延迟
缓存的使用可以明显加快页面打开速度,达到更好的用户体验。
使用缓存的缺点
资源如果有更改但是客户端不及时更新会造成用户获取信息滞后,如果老版本有bug的话,情况会更加糟糕。
浏览器缓存两大策略
强缓存
不会向服务器发送请求,直接命中内存中的缓存资源,从chrome Network中可以看到资源200且from disk cache或from memory cache。
相关header字段
expires,这是http1.0时的规范;它的值为一个绝对时间的GMT格式的时间字符串,如Mon, 10 Jun 2015 21:31:12 GMT,如果发送请求的时间在expires之前,那么本地缓存始终有效,否则就会发送请求到服务器来获取资源
cache-control:max-age=number,这是http1.1时出现的header信息,主要是利用该字段的max-age值来进行判断,它是一个相对值
cache-control: max-age=xxxx,public客户端和代理服务器都可以缓存该资源;客户端在xxx秒的有效期内,如果有请求该资源的需求的话就直接读取缓存,statu code:200 ,如果用户做了刷新操作,就向服务器发起http请求
cache-control: max-age=xxxx,private只让客户端可以缓存该资源;代理服务器不缓存客户端在xxx秒内直接读取缓存,statu code:200
cache-control: max-age=xxxx,immutable客户端在xxx秒的有效期内,如果有请求该资源的需求的话就直接读取缓存,statu code:200 ,即使用户做了刷新操作,也不向服务器发起http请求
cache-control: no-cache跳过设置强缓存,但是不妨碍设置协商缓存;一般如果你做了强缓存,只有在强缓存失效了才走协商缓存的,设置了no-cache就不会走强缓存了,每次请求都回询问服务端。
cache-control: no-store不缓存,这个会让客户端、服务器都不缓存,也就没有所谓的强缓存、协商缓存了。
协商缓存
向服务器发送请求,服务器根据request header内的参数来判断是否需要更新此资源,如果不需要更新,服务器返回304的状态码,然后通知浏览器读取本地缓存。
相关header字段
1、Last-Modified 和 If-Modified-Since
Last-Modified:服务器在响应请求时,告知浏览器资源的最后修改时间。
If-Modified-Since:浏览器再次发送请求时,会通过此Header通知服务器在上次请求时所得到的资源最后修改时间。服务器会将If-Modified-Since与被请求资源的最后修改时间进行比对。若资源的最后修改时间晚于If-Modified-Since,表示资源已被改动,则响最新的资源,返回200状态码;若资源的最后修改时间早于或等于If-Modified-Since,表示浏览器端的资源已经是最新版本,响应304状态码,通知浏览器继续使用缓存中的资源。
2、ETag 和 If-None-Match
ETag:服务器分配给资源的唯一标识符,资源被修改后,ETag也会随之发生变化。
If-None-Match:浏览器再次发送请求时,会通过此Header通知服务器已缓存资源的ETag。服务器会将If-None-Match与被请求资源的最新ETag进行比对。若不相同,表示资源已被改动,则响应最新的资源,返回200状态码;若值相同,则直接响应304状态码,通知浏览器继续使用缓存中的资源。
| http response header key | http request header key |
|---|---|
| ETag(服务端返回的当前资源的etag值) | If-None-Match(上一次服务器对于当前资源返回的etag值) |
| Last-Modified(服务端返回的当前资源的最后修改时间) | If-Modified-Since(上一次服务器对于当前资源返回的最后修改时间) |
用户行为对缓存的影响
即:F5 会 跳过强缓存规则,直接走协商缓存;Ctrl+F5 ,跳过所有缓存规则,和第一次请求一样,重新获取资源
缓存流程
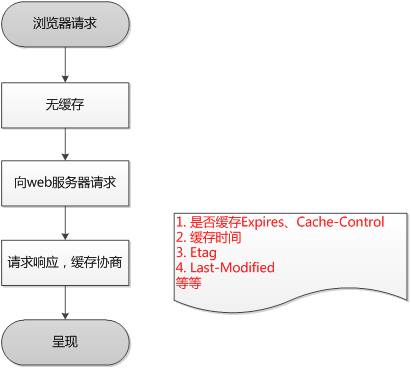
浏览器第一次请求时

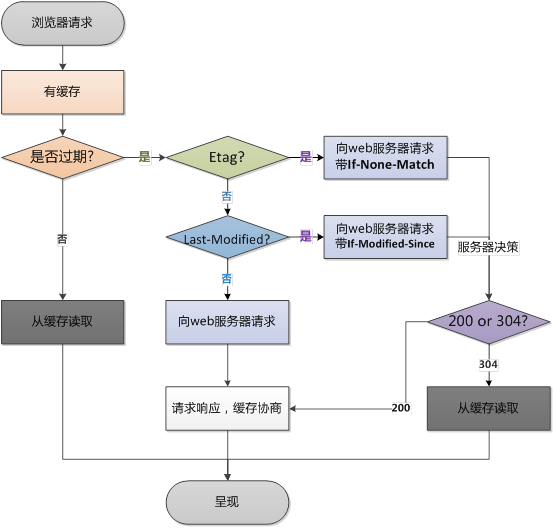
浏览器后续在进行请求时

参考资料
书籍:《图解http》作者:上野 宣
视频链接
录制文件:https://meeting.tencent.com/v2/cloud-record/share?id=828004b4-5185-4093-9fa4-0038a39962ec&from=3
