前端性能优化
https://thoughts.aliyun.com/share/61cbec913aed9f001aac1654#title=浏览器渲染
https://thoughts.aliyun.com/share/61c2b574080692001a26a4eb#title=浏览器知识(一)
性能优化的方向分为以下两个方面
加载性能。如何更快地把资源从服务器中拉到浏览器,如 http 与资源体积的各种优化,都是旨在加载性能的提升。
渲染性能。如何更快的把资源在浏览器上进行渲染。如减少重排重绘,rIC 等都是旨在渲染性能的提升。
加载性能
加载性能优化是如何让资源体积更小加载更快
主要围绕webpack做相关处理
代码压缩
js压缩 uglifyjs-webpack-plugin
html压缩 html-webpack-plugin
gzip 压缩
配置
// 打包 使用gzip压缩
const CompressionWebpackPlugin = require('compression-webpack-plugin');
plugins:[
new CompressionWebpackPlugin({
filename: '[path].gz[query]',
algorithm: 'gzip',
test: new RegExp('\\.(' + productionGzipExtensions.join('|') + ')$'), // 匹配文件名
threshold: 10240, // 对超过10K的数据进行压缩
minRatio: 0.8, // 极小比
})
]
nginx配置
## ===============================================开启nginx服务端gzip性能优化=============================
# 开启和关闭gzip模式
gzip on;
# gizp压缩起点,文件大于1k才进行压缩
gzip_min_length 1k;
# 设置压缩所需要的缓冲区大小,以4k为单位,如果文件为7k则申请2*4k的缓冲区
gzip_buffers 4 16k;
# 设置gzip压缩针对的HTTP协议版本
gzip_http_version 1.0;
# gzip 压缩级别,1-9,数字越大压缩的越好,也越占用CPU时间
gzip_comp_level 2;
# 进行压缩的文件类型
gzip_types text/plain application/javascript text/css application/xml;
# 是否在http header中添加Vary: Accept-Encoding,建议开启
gzip_vary on;
# ===============================================开启nginx服务端gzip性能优化=============================
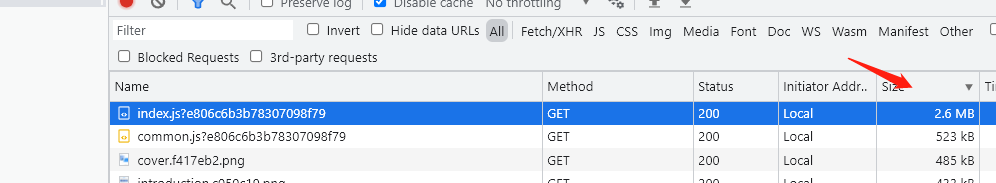
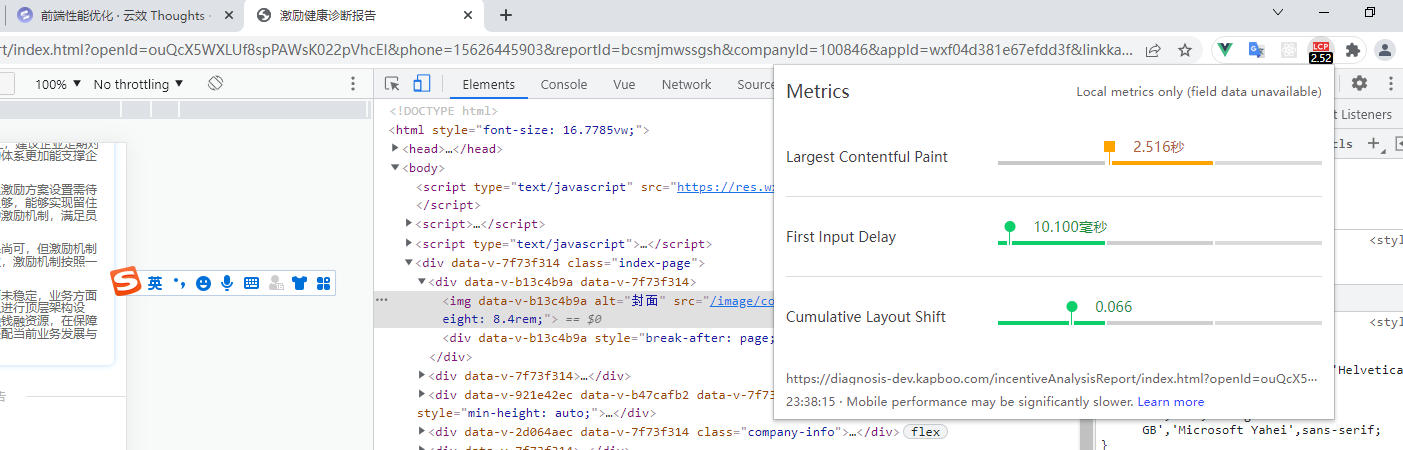
未使用之前

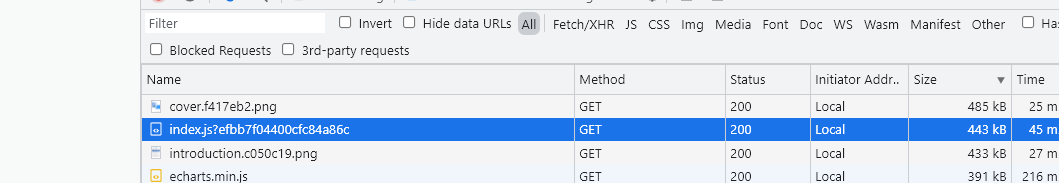
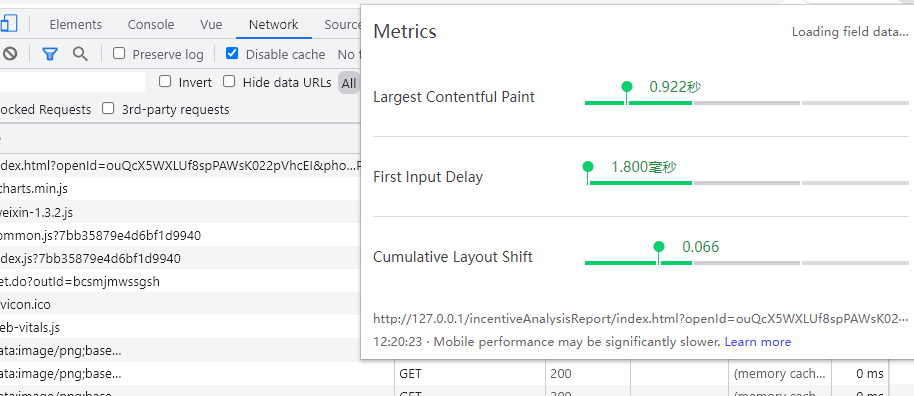
使用后


请求优化
图片:url-loader,使用字体图标 iconfont 代替图片图标
css: 样式style标签加载 css-loader、style-loader
按需加载,将路由页面/触发性功能单独打包为一个文件,使用时才加载
.babelrc
"plugins": ["transform-runtime"]
component: () => import('../views/jobsValuation/jobsValuationProjectForm')
提取公共模块:
plugins:[
new webpack.optimize.CommonsChunkPlugin('common'),
],
entry["common"] = ['vue', '@U/ajax', 'vue-router', 'element-ui', 'vant', 'element-ui/lib/theme-chalk/index.css']

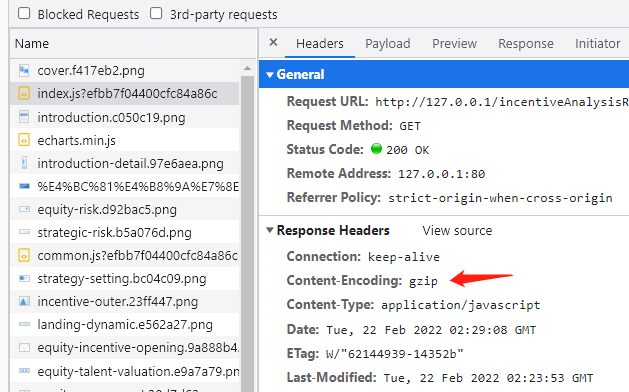
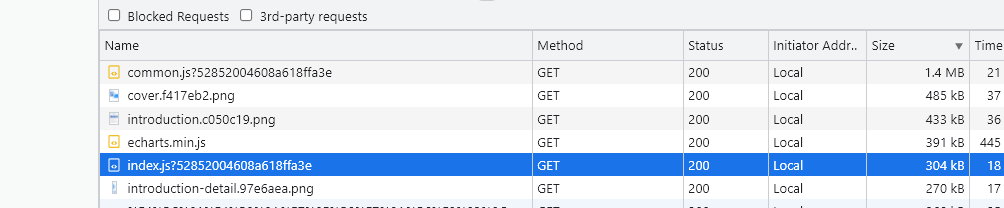
提取后加上gzip

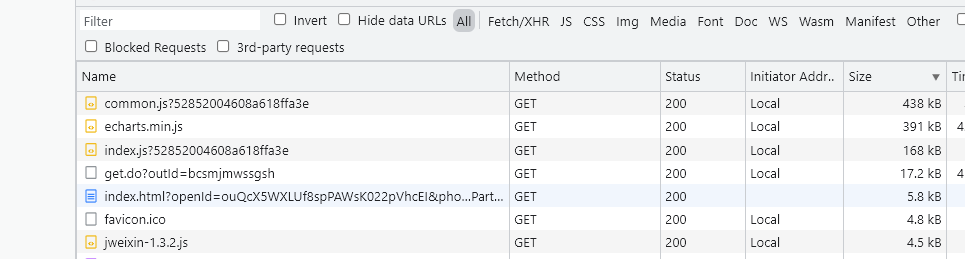
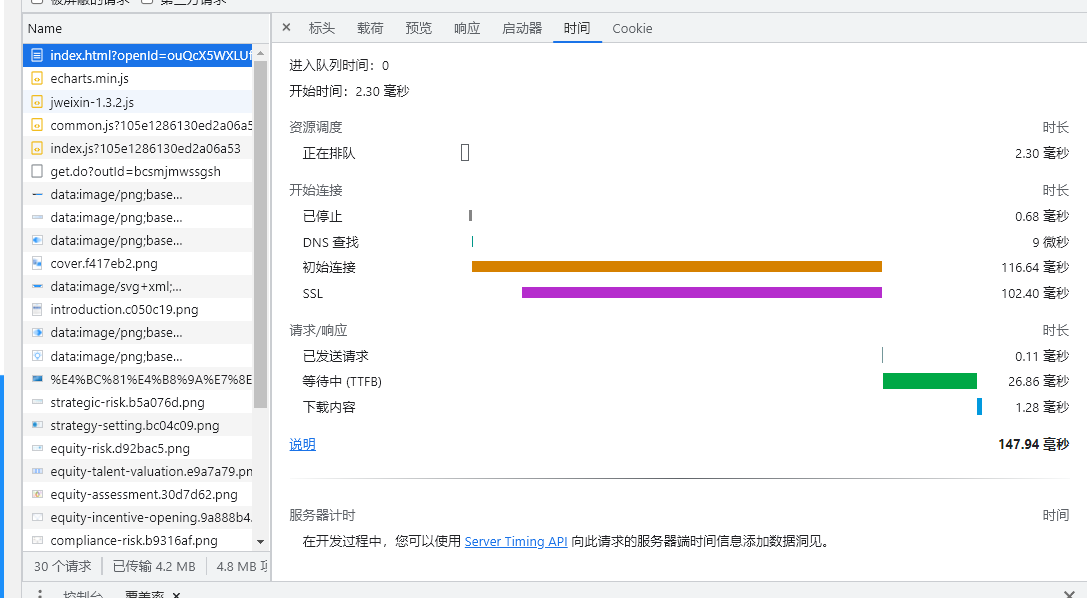
network请求时间查看

渲染性能
渲染性能是如何让代码解析更好执行更快
重排和重绘
重排负责元素的几何属性更新,重绘负责元素的样式更新。而且,重排必然带来重绘,但是重绘未必带来重排。比如,改变某个元素的背景,这个就不涉及元素的几何属性,所以只发生重绘
重排发送的时机
添加或者删除可见的DOM元素
元素位置改变
元素尺寸改变
元素内容改变(例如:一个文本被另一个不同尺寸的图片替代)
页面渲染初始化(这个无法避免)
浏览器窗口尺寸改变
优化
修改样式使用class
fragment
隐藏元素,进行修改后,然后再显示该元素
将原始元素拷贝到一个独立的节点中,操作这个节点,然后覆盖原始元素
var fragment = document.createDocumentFragment();
var li = document.createElement('li');
li.innerHTML = 'apple';
fragment.appendChild(li);
var li = document.createElement('li');
li.innerHTML = 'watermelon';
fragment.appendChild(li);
document.getElementById('fruit').appendChild(fragment);
性能指标
1. FCP (First Contentful Paint)
首次内容绘制,浏览器首次绘制来自DOM的内容的时间,内容必须包括文本,图片,非白色的canvas或svg,也包括带有正在加载中的web字体文本。这是用户第一次看到的内容。
| FCP时间(秒) | 颜色编码 | FPC分数 |
|---|---|---|
| 0 - 2 | 绿色(快) | 75 - 100 |
| 2 - 4 | 橙色(中等) | 50 - 74 |
| 超过4 | 红色(慢) | 0 - 49 |
2. LCP (Largest Contentful Paint)
最大内容绘制,可视区域中最大的内容元素呈现到屏幕上的时间,用以估算页面的主要内容对用户的可见时间。img图片,video元素的封面,通过url加载到的北京,文本节点等,为了提供更好的用户体验,网站应该在2.5s以内或者更短的时间最大内容绘制。
| LCP时间(秒) | 颜色编码 |
|---|---|
| 0 - 2.5 | 绿色(快) |
| 2.5 - 4 | 橙色(中等) |
| 超过4 | 红色(慢) |
3. FID (First Input Delay)
首次输入延迟,从用户第一次与页面进行交互到浏览器实际能够响应该交互的时间,输入延迟是因为浏览器的主线程正忙于做其他事情,所以不能响应用户,发生这种情况的一个常见原因是浏览器正忙于解析和执行应用程序加载的大量计算的JavaScript。
| FID时间(毫秒) | 颜色编码 |
|---|---|
| 0 - 100 | 绿色(快) |
| 100 - 300 | 橙色(中等) |
| 超过300 | 红色(慢) |
4. TTI (Time to Interactive)
网页第一次完全达到可交互状态的时间点,浏览器已经可以持续的响应用户的输入,完全达到可交互的状态的时间是在最后一个长任务完成的时间,并且在随后的5s内网络和主线程是空闲的。从定义上来看,中文名称叫持续可交互时间或可流畅交互时间更合适。
| TTI时间(秒) | 颜色编码 |
|---|---|
| 0 - 3.8 | 绿色(快) |
| 3.9 - 7.3 | 橙色(中等) |
| 超过7.3 | 红色(慢) |
5. TBT (Total Block Time)
总阻塞时间,度量了FCP和TTI之间的总时间,在该时间范围内,主线程被阻塞足够长的时间以防止输入响应。只要存在长任务,该主线程就会被视为阻塞,该任务在主线程上运行超过50毫秒。
线程阻塞是因为浏览器无法中断正在进行的任务,因此如果用户确实在较长的任务中间与页面进行交互,则浏览器必须等待任务完成才能响应。
| TBT时间(毫秒) | 颜色编码 |
|---|---|
| 0 - 300 | 绿色(快) |
| 300 - 600 | 橙色(中等) |
| 超过600 | 红色(慢) |
6. CLS (Cumulative Layout Shift)
累计布局位移,CLS会测量在页面整个生命周期中发生的每个意外的布局移位的所有单独布局移位分数的总和,他是一种保证页面的视觉稳定性从而提升用户体验的指标方案。用人话来说就是当点击页面中的某个元素的时候,突然布局变了,手指点到了其它位置。比如想点击页面的链接,突然出现了一个banner。这种情况可能是因为尺寸未知的图像或者视频。
| CLS时间(毫秒) | 颜色编码 |
|---|---|
| 0 - 0.1 | 绿色(快) |
| 0.1 - 0.25 | 橙色(中等) |
| 超过0.25 | 红色(慢) |
Web Vitals
谷歌指定的web性能指标标准, 谷歌认为之前的标准太复杂,指标太多了,在2020年重新进行了梳理,简化到了三个。加载性能LCP,交互性FID,视觉稳定性CLS。只需要做好这三个,网站的性能基本上就可以了。
import {getLCP, getFID, getCLS} from 'web-vitals'
getCLS(console.log)
getFID(console.log)
getLCP(console.log)


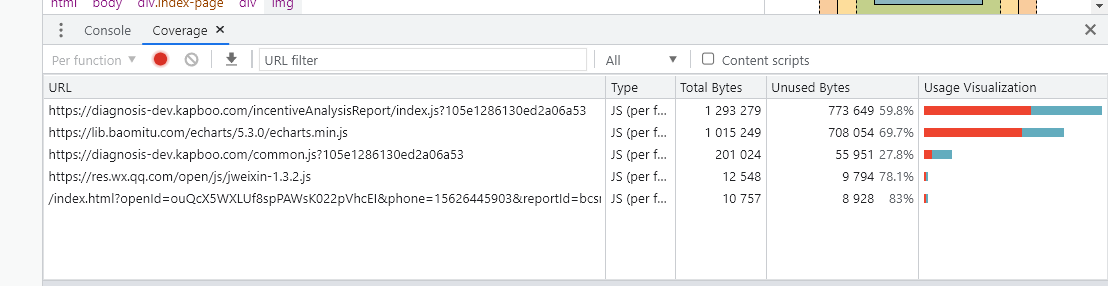
coverage
监控并统计出网站应用运行过程中代码执行的覆盖率情况。
统计的对象是JavaScript脚本文件与css样式文件,统计结果主要包括文件的字节大小,执行过程中已覆盖的代码字节数,可视化的覆盖率条形图。
根据执行结果可以发现到底哪些尺寸较大的代码文件覆盖率较低,这就意味着这些代码文件中可能存在较多的无用代码。
Ctrl + shift + p 搜索 coverage 就会显示出来。

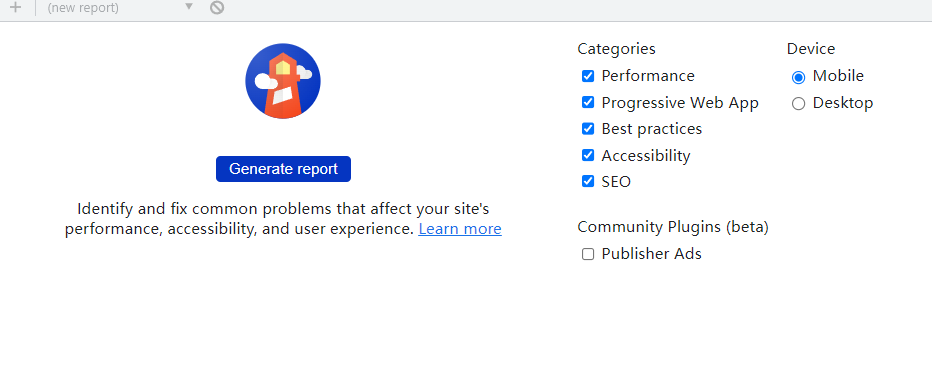
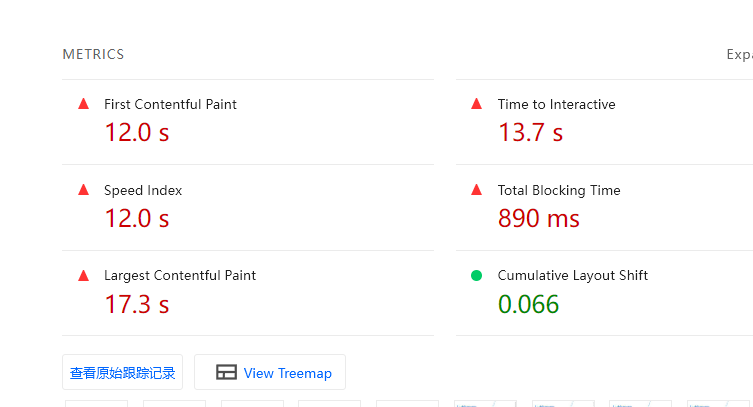
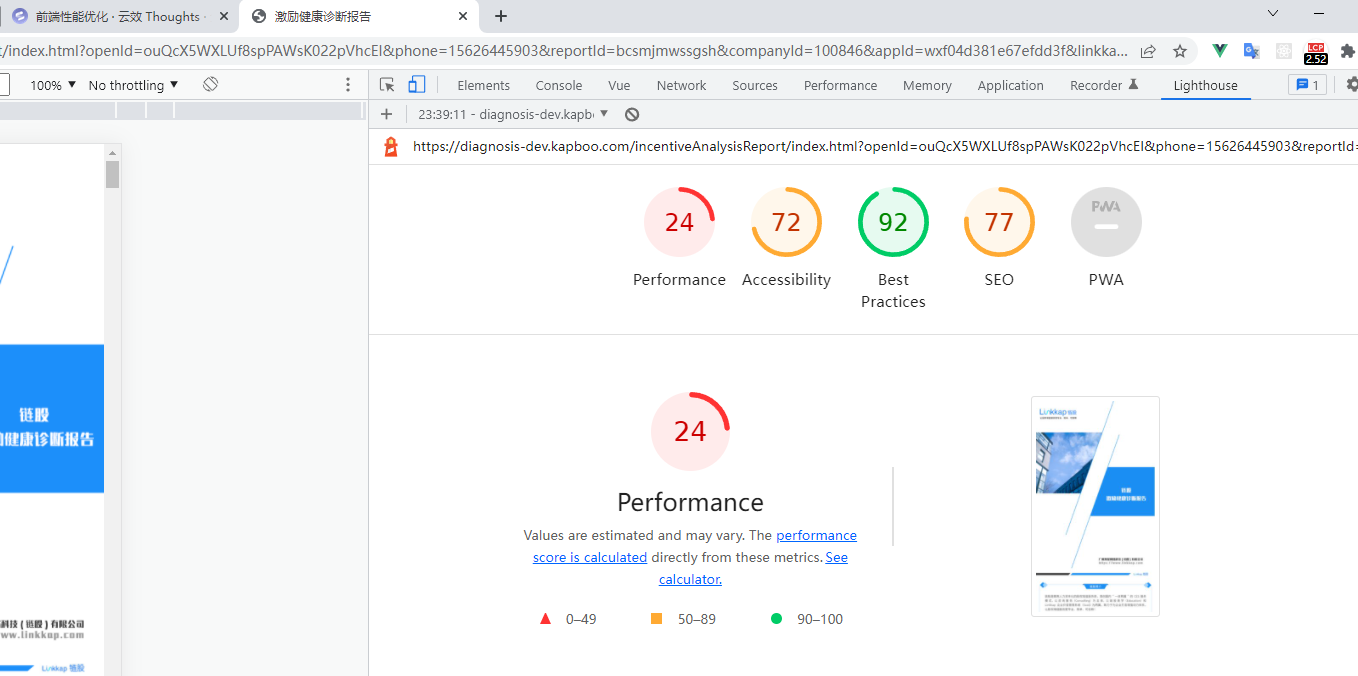
lighthouse
Lighthouse 是一个开源的自动化工具,用于改进网络应用的质量。只要为 Lighthouse 提供一个需要审查的网址,它将针对此页面运行一连串的测试,然后生成一个有关页面性能的报告。



资料
主题 :rikka的快速会议
日期 :2022-02-22 19:06:42
录制文件:https://meeting.tencent.com/v2/cloud-record/share?id=95c2c665-19b3-4675-b57c-5017d7848e84&from=3
