第四周的前端培训
一、后端
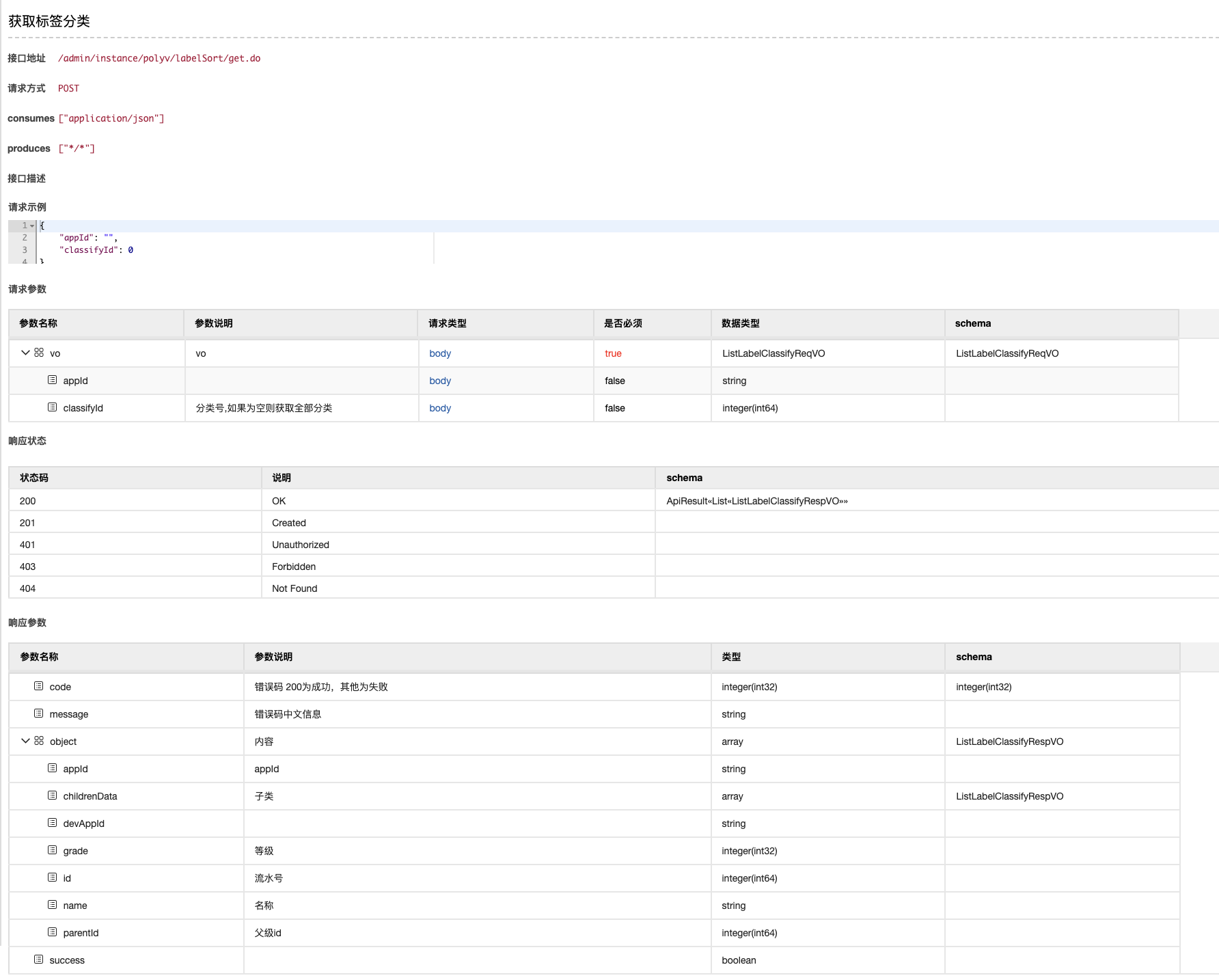
1、swagger接口文档的使用
URL
请求方式
get, post, delete, putContent-Type
application/json 默认
application/x-www-form-urlencoded 表单提交/APP请求
请求参数
参数名称、说明、类型、是否必须
- 响应参数

2、状态码
- 401
没有权限(令牌、用户名、密码错误)
- 404 not found
基本是由于url拼写错误。如果出现此问题先检查自己拼写与接口文档是否一致,如果一致,跟后端确认接口文档中url拼写是否正确
- 405 Method not allowed
确定请求方式
- 500 Internal Server Error
直接找后台
axios({
method: 'post',
url: '',
headers: {
},
data: {请求参数}
}).then(res => { 响应参数 })
二、根据UI图开发
UI设计完成经过确认后的页面上传至蓝湖协作。前端根据设计图进行开发,提取界面中可以复用的模块方便重复利用
蓝湖尺寸标注不准确、缺少切图
不要随意更改设计图中的样式,遇到问题应及时与UI协商
如遇到界面效果复杂或组件样式特殊等难以实现的问题,应及时与UI或前端技术负责人沟通处理,不能随意更换。
如遇交互问题,询问产品或UI
三、产品
前端人员与产品沟通的依据就是
原型设计对某个需求不理解的时候,一定要去问产品,要不然会白费功夫
对产品设计的原型不要一味的遵循,要有自己的思考
在与产品沟通过程中,如果有涉及到需求更改的情况,一定要要求产品更新原型。否则,过一段时间后,测试拿着原来的原型给你的界面测出一堆bug
在动手前,一定要与产品经理确定好哪些是不会变的,哪些部分可能后续版本会扩展
四、修复bug
- 了解bug
如果bug单单纯是文字,而且不能完全了解bug的话,可以询问提出人员,若不能近距离询问,可以让对方录视频
定位bug
断点调试法console.log注释(删除)代码法。对怀疑的代码进行注释(删除)排除法。如果一个bug产生的原因可能有多种情况的时候,这个时候采取排除法的方式是最优的。你可以把可能导致bug产生的代码块都打上断点,然后重现一下bug进行问题的定位。代码回滚法。如果你这个bug在之前的版本是好的,但是在现在版本上又出现了,这个时候就可以使用代码回滚大法。把你的代码回滚到你怀疑的版本,运行看bug是否消失,然后对两个版本之前代码有何区别,最终定位出bug产生的位置(不推荐)。场外支援法。寻找大佬帮忙
修复bug
验证bug
重复bug的步骤验证bug是否被彻底解决。
验证bug修复可能改动到的相关模块是否正常,保证bug修复不引入新的bug。
视频地址
链接: https://pan.baidu.com/s/1XE3qhcV3J7oaBdr5je0Raw
密码: ct7c
