第三周的前端培训
移动端/Web端样式兼容
移动端/Web端的兼容主要有样式兼容以及事件(功能)兼容,本节只涉及到样式兼容方面。
布局适配:适配什么,一般如何做?
查看以下例子,思考一下如何适配:




从以上例子可以看出,一般情况下, 我们做布局适配,都是只需要适配宽度,但是,极少数情况下,需要我们适配高度,例如以下情况:


1、移动端适配
移动端一般是手机/平板设备,宽度像素一般是768以下,常见的宽度有:iPhone6/7/8的375667,iPhone5/SE的320568、iPhoneX的375*812。
常用的移动端适配有以下两种:
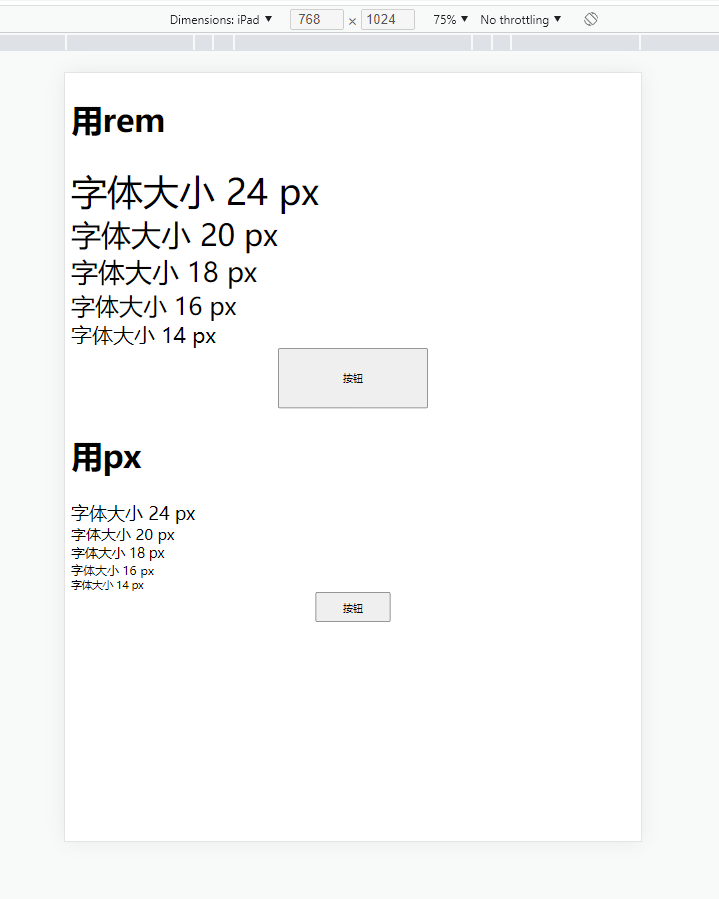
(1)rem布局
通过rem的特性,1rem = html字体大小px,根据不同的机型改变rem的长度。
核心代码:
function resize() {
let width = window.innerWidth || window.document.body.clientWidth || window.screen.width;
let rootSize = width / 7.5;
if (rootSize > 100) {
document.querySelector("html").style.fontSize = "100px";
} else {
document.querySelector("html").style.fontSize = rootSize + "px";
}
}
resize()
window.addEventListener('resize', () => {
resize()
}, false)
使用(把单位换算成 rem):
<style>
body {
font-size: 0.28rem;
}
</style>
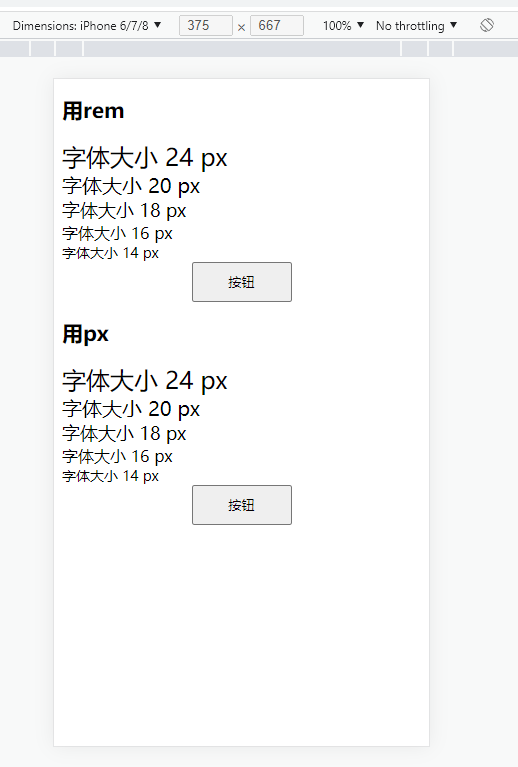
在使用rem在iphone6 与 iPad下对比:


优点:适配工作量相对较小,简单。
缺点:部分机型适配效果较差,样式不够精细。(会出现非整数像素,自动取整之后出现样式偏差)
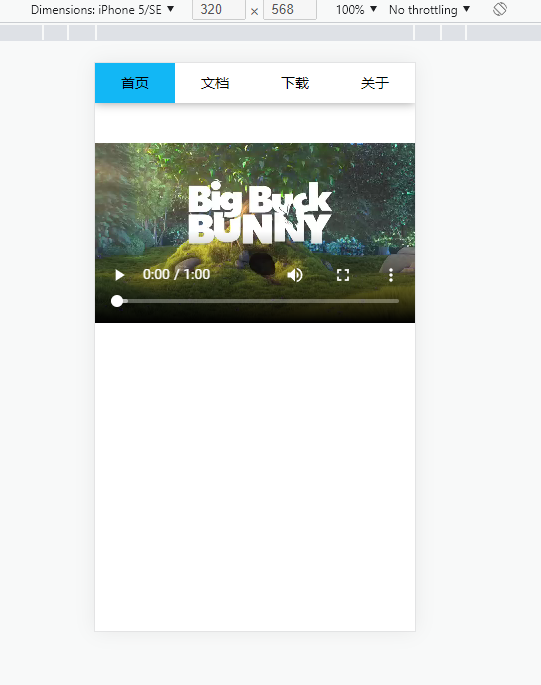
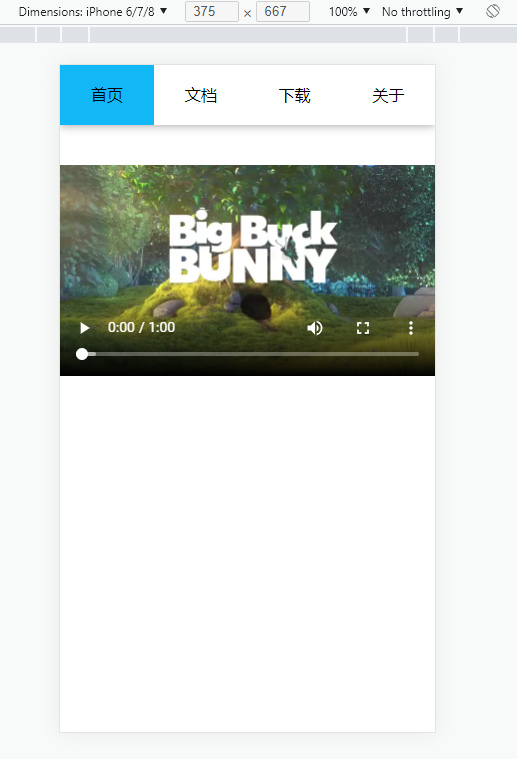
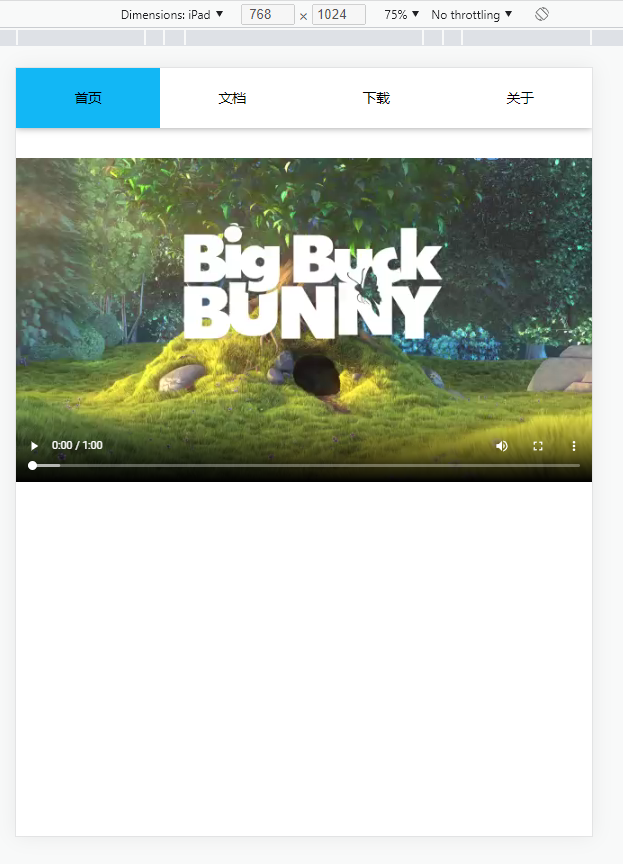
(2)响应式(媒体查询@Media)
根据不同的设备宽度,使用不同的样式,从而达到适配的效果。
优点:灵活,适配效果好,可以同时适配PC端和移动端样式;
缺点:工作量大,开发维护成本较高。
<style>
body {
margin: 0;
padding: 0;
}
.nav {
display: flex;
justify-content: space-between;
box-shadow: 0 0 10px #999999;
}
.nav-item {
text-align: center;
width: 25%;
height: 60px;
line-height: 60px;
font-size: 16px;
}
.nav-item-active {
background-color: #12b7f5;
}
.video {
width: 100%;
margin-top: 40px;
}
@media screen and (max-width: 320px) {
.nav-item {
height: 40px;
line-height: 40px;
font-size: 14px;
}
}
@media screen and (min-width: 768px) {
.nav-item {
height: 80px;
line-height: 80px;
font-size: 18px;
}
}
@media screen and (min-width: 1280px) {
.nav {
/* width: 400px; */
padding-left: 200px;
justify-content: flex-start;
}
.nav-item {
width: 100px;
height: 60px;
line-height: 60px;
font-size: 16px;
}
.video {
padding: 0 200px;
box-sizing: border-box;
}
}
</style>
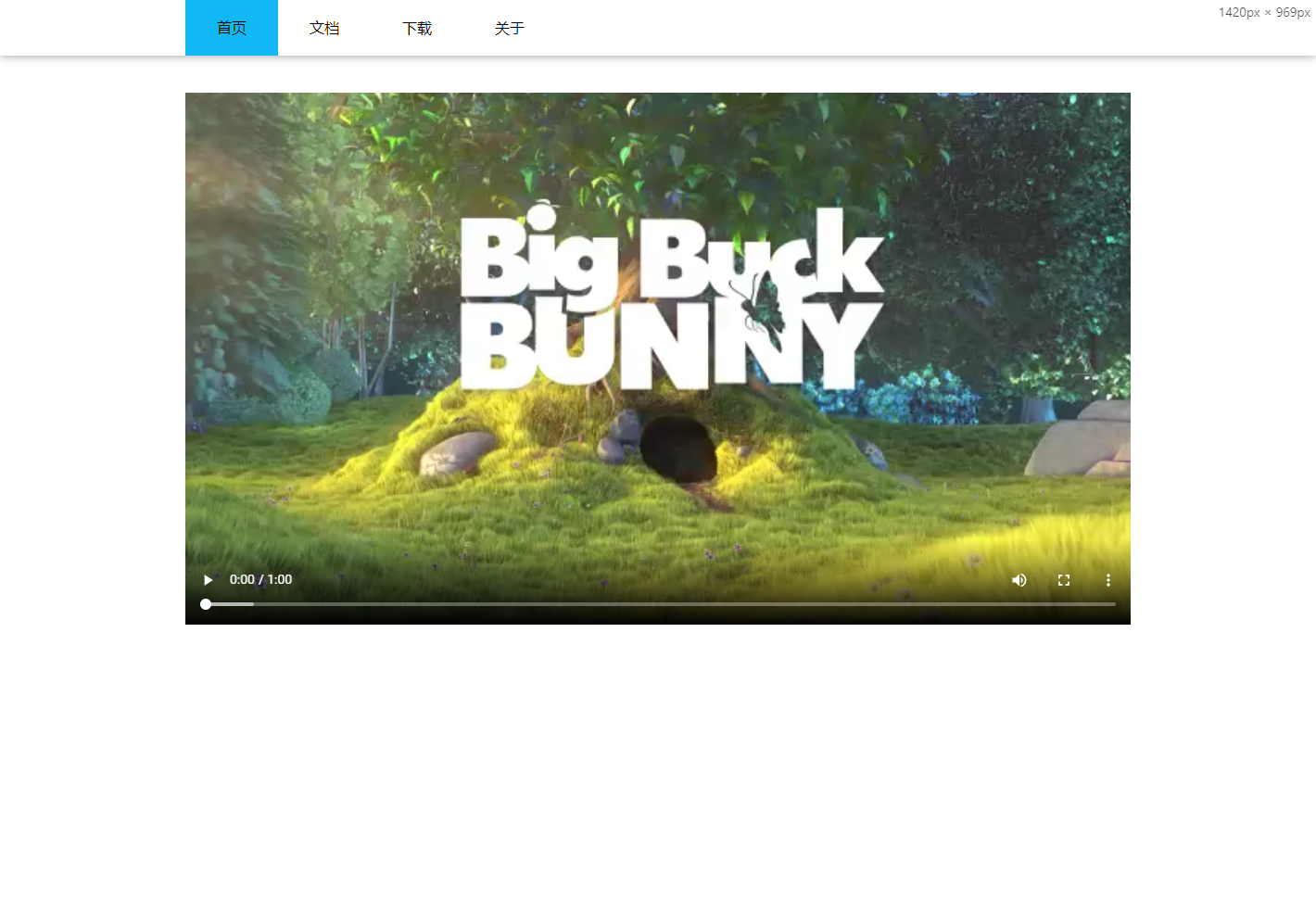
<div class="nav">
<div class="nav-item nav-item-active">首页</div>
<div class="nav-item">文档</div>
<div class="nav-item">下载</div>
<div class="nav-item">关于</div>
</div>
<video class="video" src="http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4" controls="controls"></video>
不同尺寸之间的对比效果: iPhone5、iPhone6、iPad、PC端




注:也可以根据实际项目需求混合使用
2、浏览器css样式兼容(浏览器版本)
1、浏览器版本
IE8以下浏览器不兼容CSS3新特性,若兼容性要求较高,使用样式时需要注意。Css3新特性无法使用,例如:伸缩布局(display: flex;)阴影(box-shadow)圆角(border-radiu)动画(animation)、transform 等。
2、浏览器内核
包含浏览器内核前缀的样式只能在有对应内核的浏览器使用,例如: -webkit-(谷歌、edge、360等一众的多核浏览器、safari等)、-moz-(火狐)、-o-(欧朋)、-ms-(旧IE)
例如我们常用的多行文本溢出省略的样式:
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
3、CSS使用需要注意的点
(1)百分比使用的误解
所有元素的百分比都是相对于其包含块的width。
在盒模型的设置属性中,除了height的百分比是相对于包含块的height,其余的width、margin(不管是横向的margin-left还是纵向的margin-right)、padding(同上)都是相对于包含块的width。
例如:margin-top: 50%; 一般我们会以为方块会在中间偏下的位置, 但是方块却在比较上面一点的位置
<div style="width: 100px;height: 400px;border: 1px solid #333333;">
<div style="background-color: red; width: 100%; height: 50%;margin-top: 50%;">
margin-top: 50%;
</div>
</div>
(2)z-index使用注意
父盒子的 z-index 决定子盒子的 z-index 上限/下限
例如: 父盒子 b 的z-index 高于盒子 a, 那么其子盒子 b1 的层级也高于 a
<style>
.z-index {
width: 100px;
height: 100px;
position: relative;
}
.a {
position: absolute;
z-index: 5;
width: 100px;
height: 100px;
background-color: red;
}
.a1 {
position: absolute;
z-index: 999999;
width: 20px;
height: 20px;
left: 40px;
top: 40px;
background-color: green;
}
.b {
position: absolute;
z-index: 10;
width: 50px;
height: 100px;
right: 0;
background-color: blue;
}
.b1 {
position: absolute;
z-index: 0;
width: 20px;
height: 20px;
left: -10px;
top: 20px;
background-color: rgb(128, 119, 0);
}
</style>
<div class="z-index">
<div class="a">
<div class="a1">a1</div>
</div>
<div class="b">
<div class="b1">b1</div>
</div>
</div>
(3)margin使用注意
重叠和穿透
解决方法: 让两个块级元素不在一个BFC内
重叠:
<div class="x"></div>
<div class="y"></div>
.x, .y {
border: 1px solid #333333;
height: 50px;
margin-top: 10px;
margin-bottom: 20px;
}
解决重叠:
.y {
width: 100%;
display: inline-block;
}
穿透:
<div class="x1">
<div class="y1"></div>
</div>
.x1 {
height: 100px;
background-color: red;
}
.y1 {
height: 50px;
background-color: green;
border: 1px solid #333333;
margin-top: 10px;
}
解决穿透:
.y {
width: 100%;
display: inline-block;
}
设置一个透明的border也可以, 只要能让两个块级元素不在一个BFC内即可解决。
作业:
解决 inline-block 元素的错位问题
问题代码:
.x, .y {
display: inline-block;
width: 100px;
height: 60px;
border: 1px solid #333333;
margin-right: 10px;
}
<div>
<img class="x" />
<div class="y">文字</div>
</div>
4、常用布局方式
(1)固定布局(静态布局)
固定布局(fixed layout)即传统Web设计,页面的大小采用固定的宽度**,**固定布局拥有固定的外表使用绝对长度单位(px、pt、mm、cm、in)
(2)流式布局(百分比布局)
流式布局是一种等比例缩放布局方式,在CSS代码中使用百分比来设置宽度,也称百分比自适应的布局。 流式布局实现方法是将CSS固定像素宽度换算为百分比宽度。
(3)伸缩布局(弹性布局、flex布局)
把界面分为主轴和交叉轴两个互相垂直的轴,容器沿着这两根轴排列。
