第十周的前端培训
提效工具分享
UI切图工具:CodeFun
接口请求测试工具:Postman、Swagger
格式化工具:JSON格式化、Prettier、unminify
预览打包结果:serve
浏览器兼容查询:caniuse
样式调试:EnjoyCSS
CodeFun
CodeFun 是一款 UI 设计稿智能生成源代码的工具,可以将 Sketch、Photoshop 的设计稿智能转换为前端源代码。它最大的特色是:
精准还原设计稿,不再需要反复 UI 走查
可以生成如工程师手写一般的代码
在日常工作中,诸如像扣像素、调布局这些繁琐、枯燥的体力活都将得到极大的削减,原来 8 小时的工作量只需要 10 来分钟即可完成。
.png)
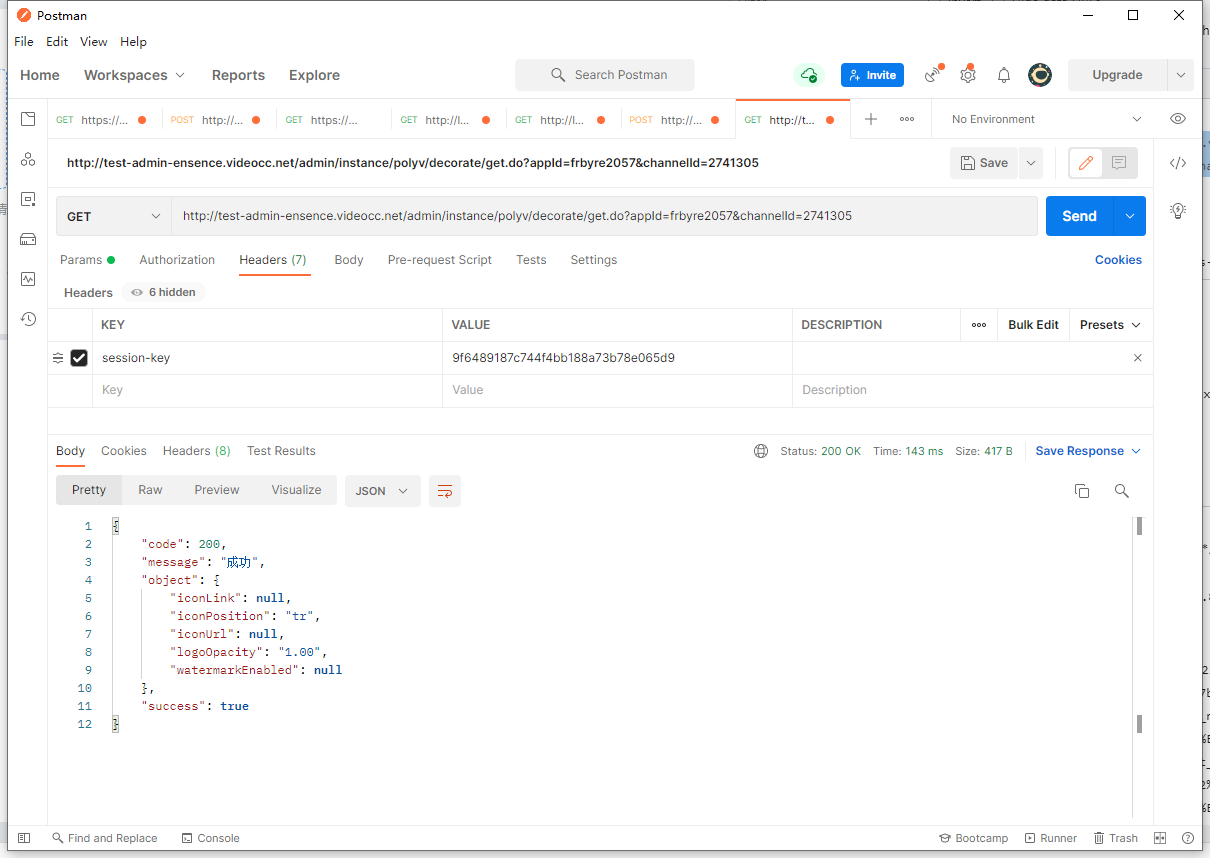
Postman
Postman是一种网页调试与发送网页http请求的chrome插件。我们可以用来很方便的模拟get或者post或者其他方式的请求来调试接口

Swagger
Swagger是一个接口文档生成工具,同时提供接口测试调用的辅助功能
JSON格式化

Prettier
Prettier的中文意思是“漂亮的、机灵的”,也是一个流行的代码格式化工具的名称,它能够解析代码,使用你自己设定的规则来重新打印出格式规范的代码。
Prettier具有以下几个有优点:
可配置化
支持多种语言
集成多数的编辑器
简洁的配置项
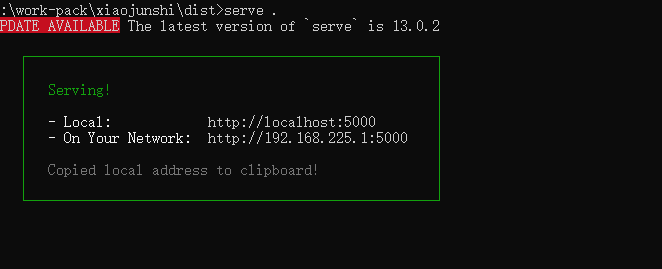
serve
使用build命令生成dist文件夹后想本地快速预览效果
首先安装serve
cnpm i serve -g
cmd中打开打包好的文件所在目录(一般是build文件夹),然后执行
serve .

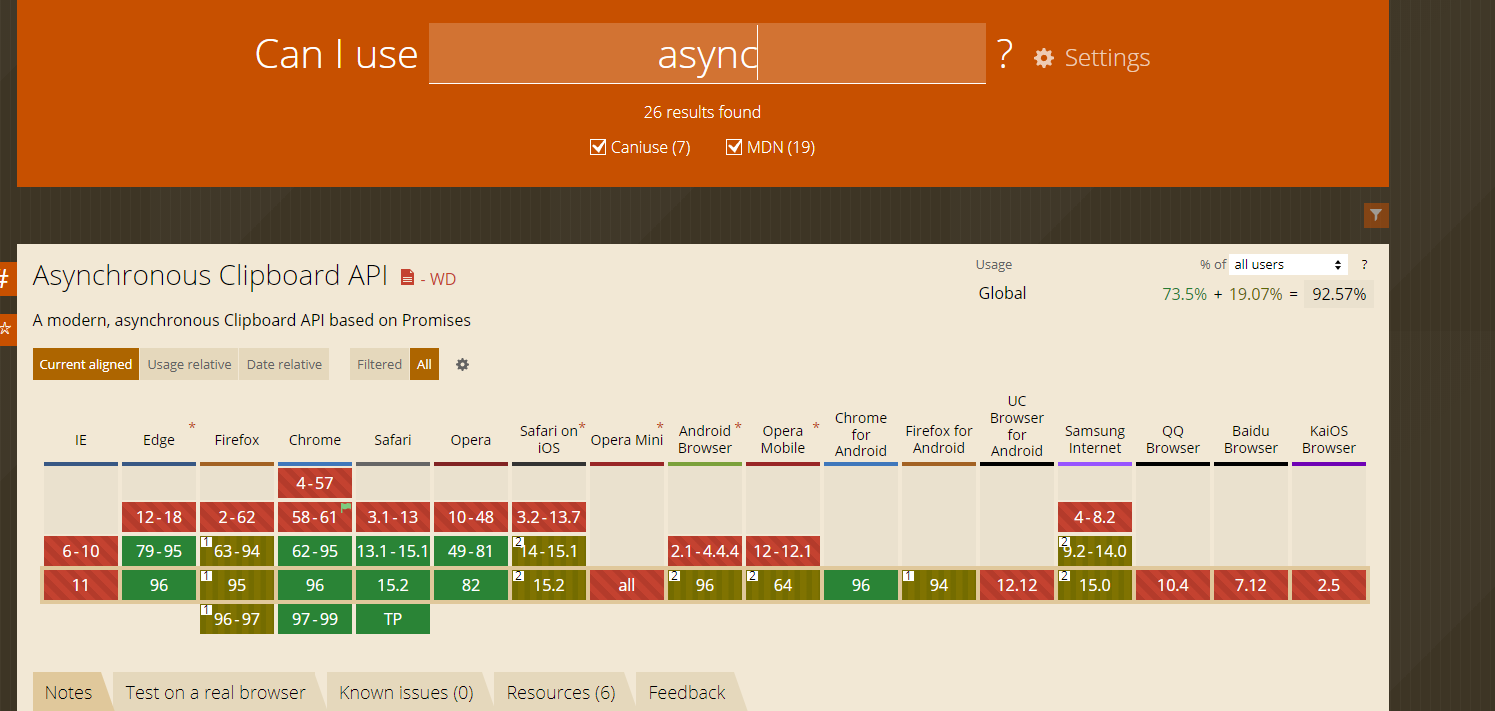
caniuse
针对前端开发人员定制的一个查询css、js在浏览器钟的特性和兼容性的网站,可以很好的保证网页的浏览器兼容性

EnjoyCSS
EnjoyCSS 是一款先进的 CSS3 代码生成工具,可以让你摆脱日常的编码。它方便和易于使用的用户界面允许您快速,无需编码就可以调节出丰富的图形样式。您将能够玩转所有的 EnjoyCSS 参数,就像在 Photoshop 或 illustarator 中一样,结合所有可能的 CSS3 样式功能。所有必需的 CSS 代码将被 EnjoyCSS 自动生成
参考文档
https://www.npmjs.com/package/serve
会议记录
主题 :黄浚然的快速会议
日期 :2021-12-23 17:55:35
提取码:9ieb
