第二周的前端培训
培训目的
帮助新人更快更好地熟悉公司项目
帮助新人提升PC端管理后台开发速度和开发效率
内容概览
使用l-ui组件
前后端交互
封装的网络请求
配置跨域
开发规范ESlint
培训内容
使用lui组件
l-ui组件引入
import LUi from '@linkkap/l-ui'
import '@linkkap/l-ui/lib/l-ui.css'
常用组件介绍
表单 formModel 表单验证 rules
单选框 radioGroup check @change
多选框 checkbox check checkbox-group @change
表格 table-common data、column、page、column、slot
树形控件 tree data、@change
upload上传 uploadDragger upload、custom
对话框 modal visible、@ok、@cancel
管理后台目录介绍
public 页面模板、script、style标签引入位置
.env .env文件配置全局环境变量 p
rocess.env.xxx vue.config.js vue-cli的配置
components 全局组件的位置
router 路由 分模块来放
store vuex的数据 分模块来放 最好和router有对应
utils 公用的工具函数存放位置
.png)
前后端交互
swagger文档的查看
swagger文档调试 全局参数
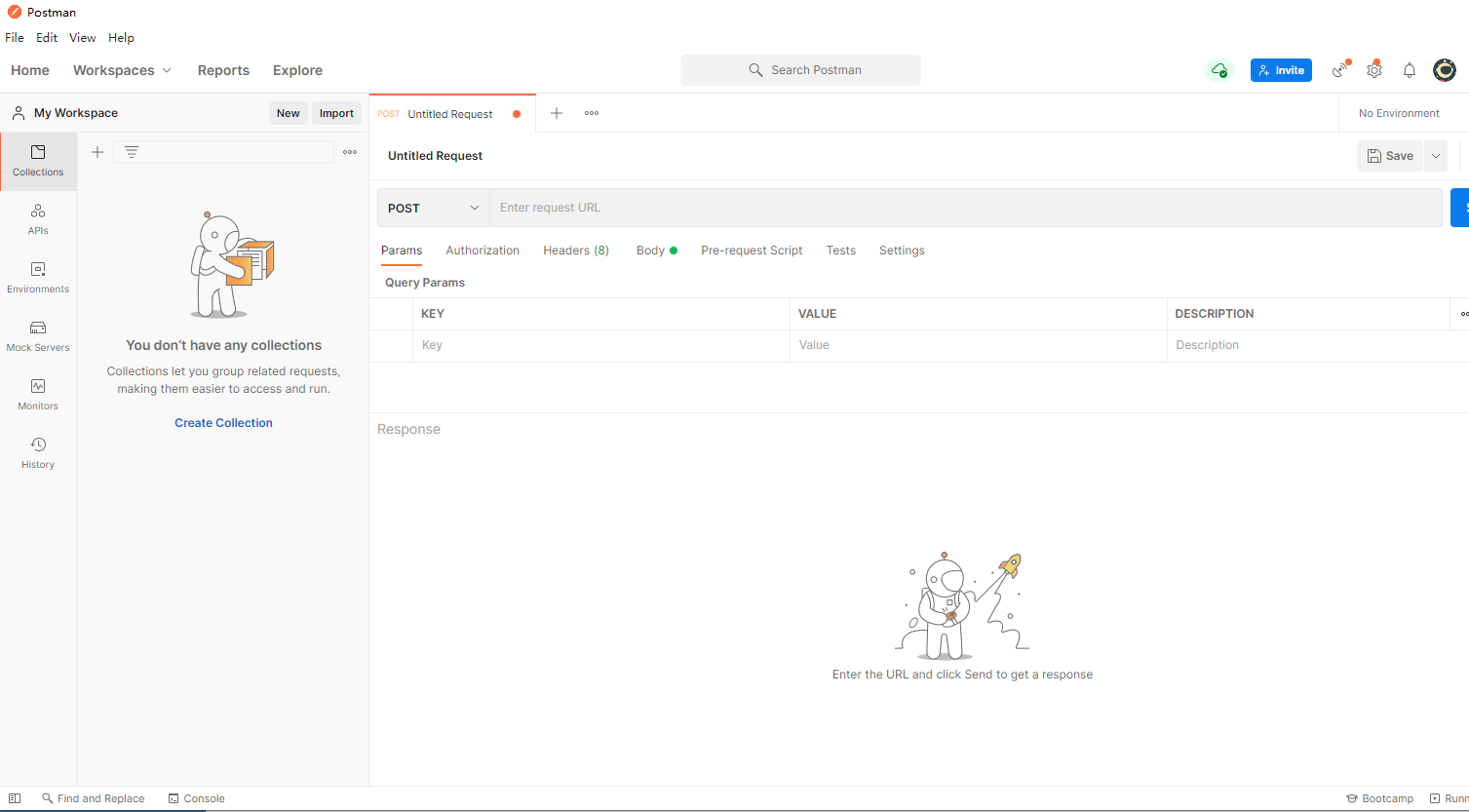
postMan调试
报错的提示和反馈Request URL
请求头、返回
Request Url、sessionKey、data、param

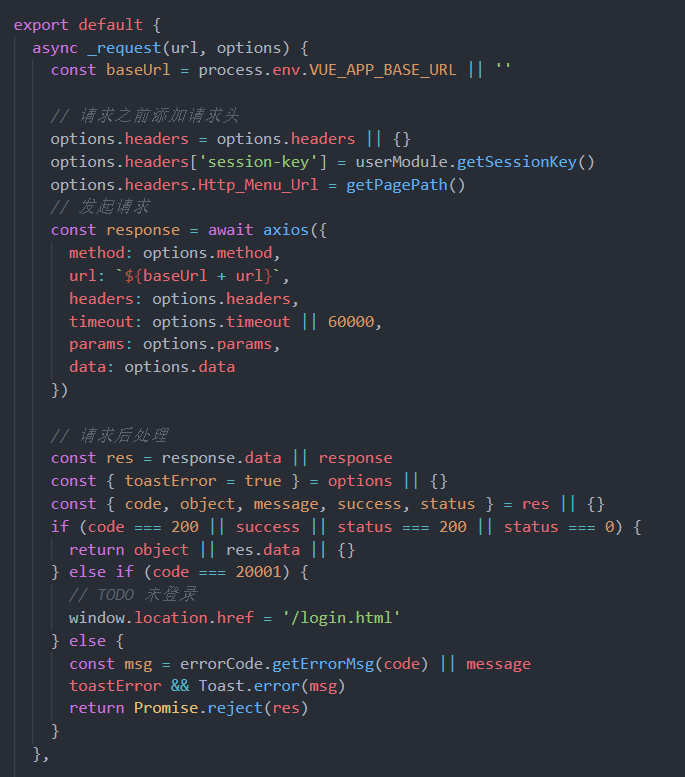
封装的网络请求
axios的介绍
网络请求封装的流程

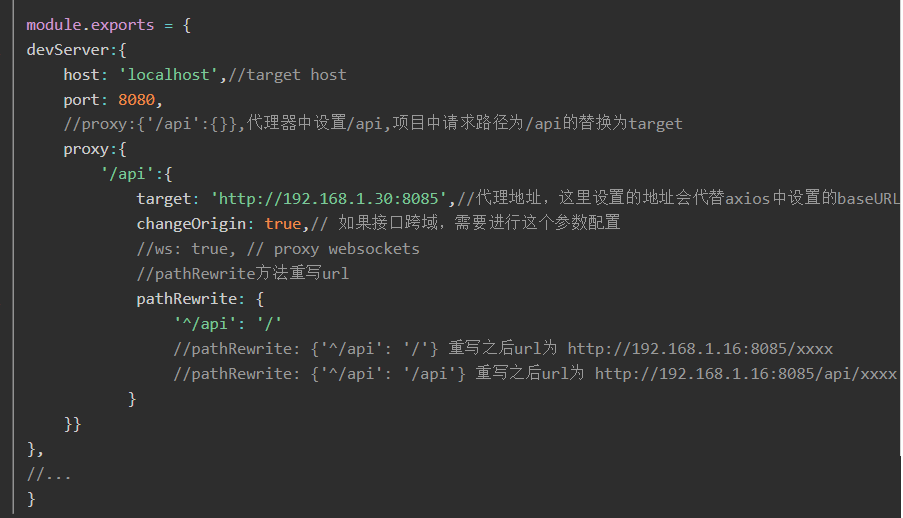
配置跨域
vue跨域的配置

前端代码规范的介绍
eslint常用rules介绍
培训记录
| 日期 | 视频地址 |
|---|---|
| 第一周2021-10-21 | 链接: https://pan.baidu.com/s/13tOXuteRukEVnHsRQjoJSA 提取码: 2jnw |
| 第二周2021-10-28 | 链接:https://pan.baidu.com/s/1IIDhvqJU0AqSuU_xbfi6Sw 提取码:b7re |
作业
用链股AppWorks插件创建一个PC端项目,完成一个登录页面、使用lui组件库的table组件实现商品列表页面,使用form-modal组件完成一个商品编辑表单页面,作业周一前提交。要求:
VSCode安装Linkkap AppWorks相关插件
使用插件创建PC管理后台项目(即链股admin管理后台)。
引入lui组件库,并使用table、form-modal组件,组件库文档。
在gitee中创建开源项目,并将作业源码上传到gitee。
作业提交:在周报中备注gitee源码地址。
注:l-ui安装失败时,将l-ui改为 @ouyangdan/l-ui
