移动端项目结构
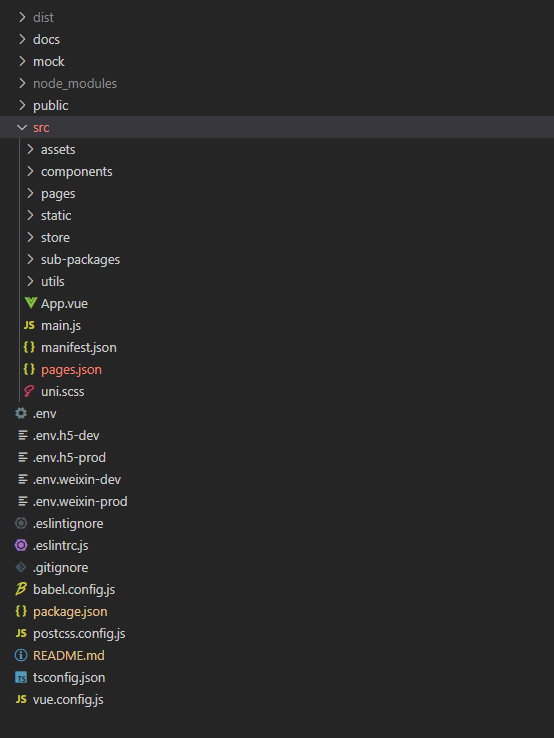
一、项目结构
|---- dist build或者开发环境非h5环境下运行,编译后的各平台代码存放目录
|---- docs [可选]文档存放目录,组件文档存放位置
| |---- .vuepress vuepress配置文件
| |---- pages 文档文件存放目录
| └---- README.md 文档首页
|---- mock [可选]接口请求mock数据
|---- public 内有一个 index.html,是h5页面模板,用于项目生成 html 代码
|---- src
| |---- assets 存放css、less、scss、fonts等资源
| | |---- fonts
| | └---- styles
| |---- components 组件目录,存放各种可复用组件
| |---- pages 业务页面文件存放的目录,最好按模块分好文件夹
| |---- static 存放引用静态资源(如:图片、音频、视频等)的目录,注意:静态资源只能存放于此
| | |---- app-plus 按环境区分资源,app环境
| | |---- h5 按环境区分资源,h5环境
| | |---- mp-weixin 按环境区分资源,微信小程序环境
| | └---- platforms 按环境区分资源,全环境
| |---- store (vuex)store存放位置
| |---- sub-packages 分包管理
| | └---- sub-packages1 子包1
| | └---- sub-packages2 子包2
| |---- utils 公共包存放目录,如共用的 ajax.js
| | └---- request.js 公共ajax请求方法,可在方法内加入ajax请求传入的公共参数,或者错误信息的全局处理等
| |---- APP.vue 应用配置,用来配置App全局样式以及监听
| |---- main.js Vue初始化入口文件
| |---- manifest.json 配置应用名称、appid、logo、版本等打包信息,或h5端开发环境的proxy代理
| |---- pages.json 配置页面路由、导航条、选项卡等页面类信息
| └---- uni.scss uni.scss 公共样式, 可以直接在页面的scss中使用变量无需引入该文件(暂时没用到)
|---- .env 公用的环境配置,在所有的环境中被载入(存放一些全局配置, 例如: 超时时间, 重试次数等)
|---- .env.h5-prod h5生产环境配置
|---- .env.h5-dev h5开发环境配置
|---- .env.weixin 小程序开发环境配置
|---- .env.weixin-prod 小程序生产环境配置
|---- .env.weixin-dev 小程序开发环境配置
|---- .eslintrc.js eslint 配置文件
|---- .gitignore git 忽略列表
|---- package.json 项目依赖 npm 包,启动指令
|---- postcss.config.js 在编译时,编译器会自动转换单位配置,如:转换rpx单位为px
|---- README.md 项目文档以及说明
|---- tsconfig.js
|---- vue.config.js vue-cli4配置文件

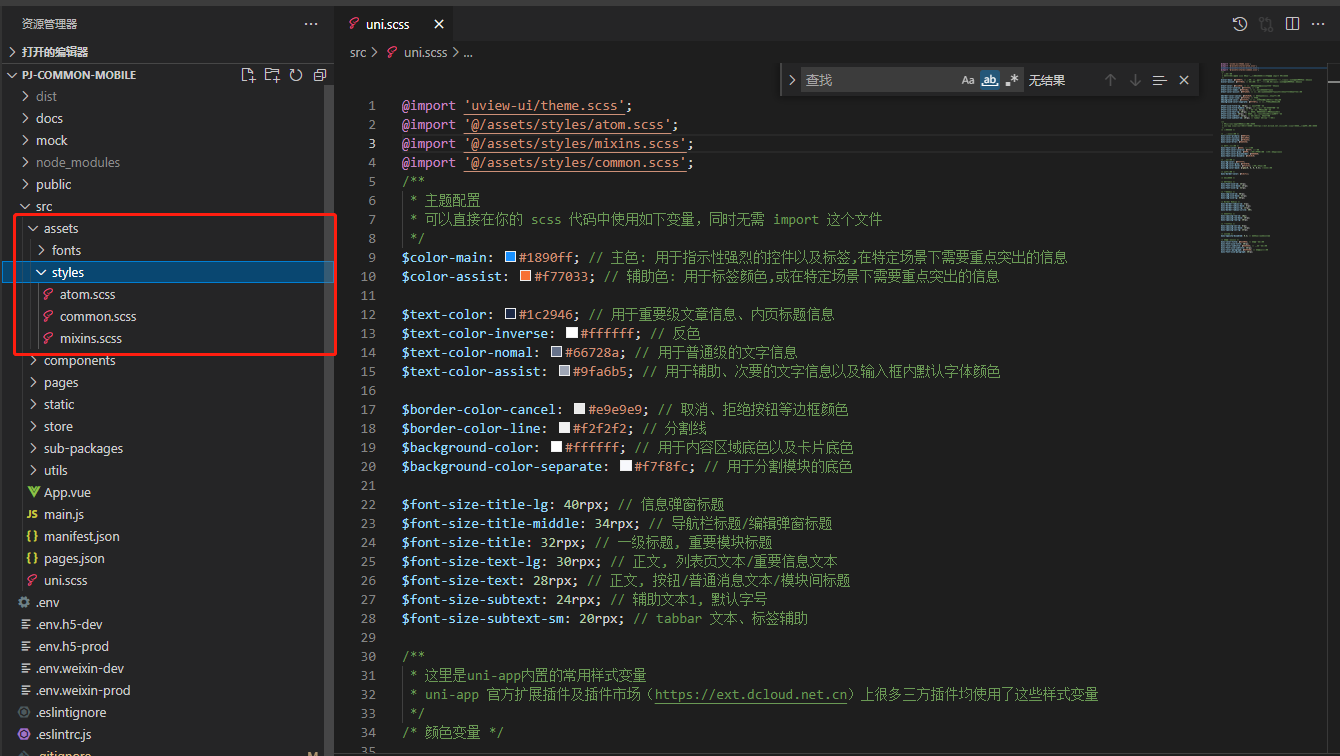
1、公共样式、公共字体
目录:
公共样式:src/assets/styles
公共字体:src/assets/fonts
可以在 src/uni.scss 文件全局引入。

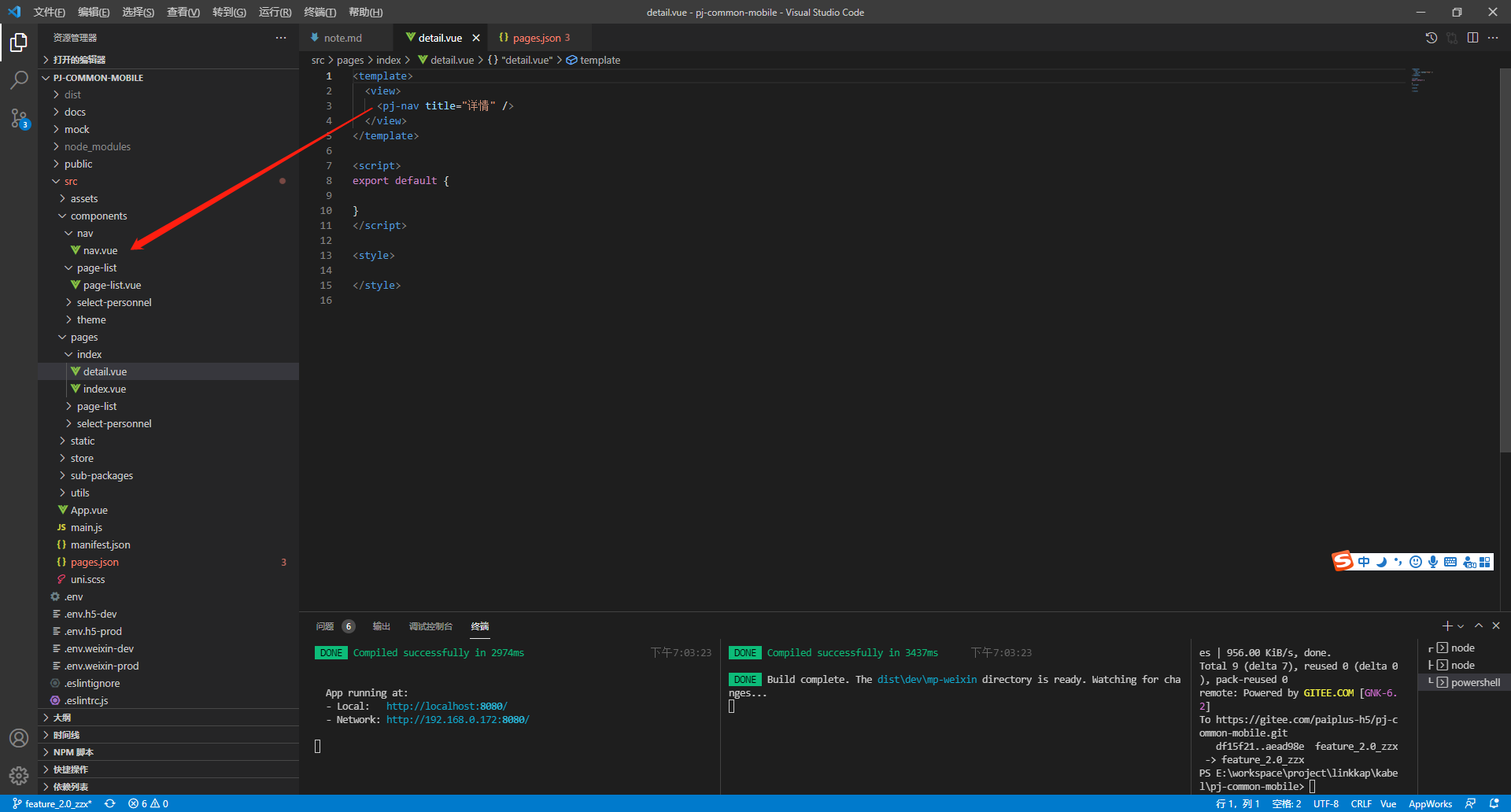
2、组件(components)
目录:src/components
命名规范:组件命名符合easycom规范,无需引入即可使用。命名需要符合easycom规范,组件可能是由多个文件组成,但是对外暴露的文件必须是与文件目录同名。地址:https://uniapp.dcloud.io/collocation/pages?id=easycom

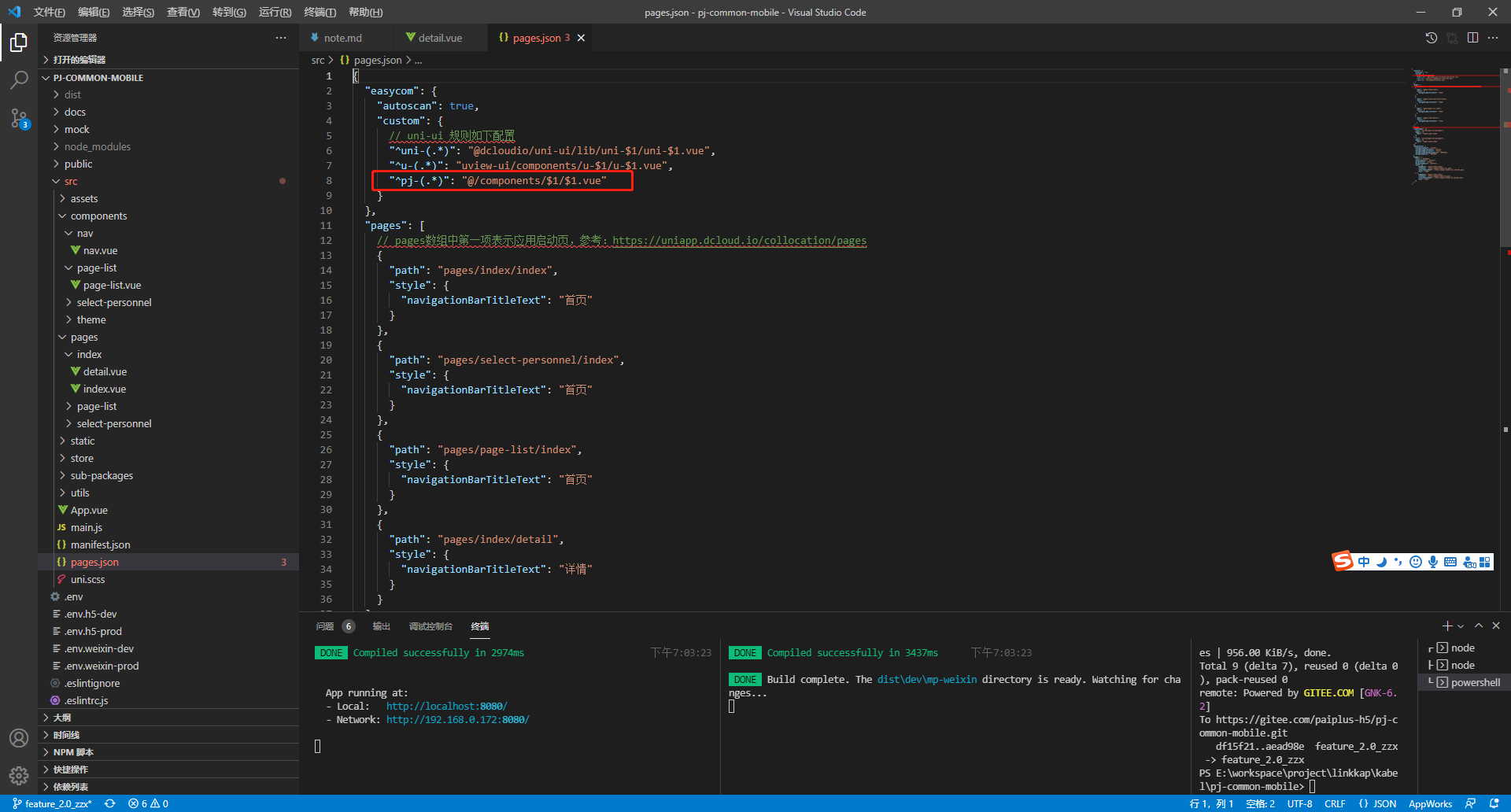
easycom配置:组件可以在 src/page.json 中配置easycom规范,可以统一配置组件的前缀

文档编写:
文档编写在 docs 中编写
1、创建组件所属模块目录,存放在docs/pages中,格式为markdown。例如:表单组件(form),页面类型的组件则创建它隶属的模块
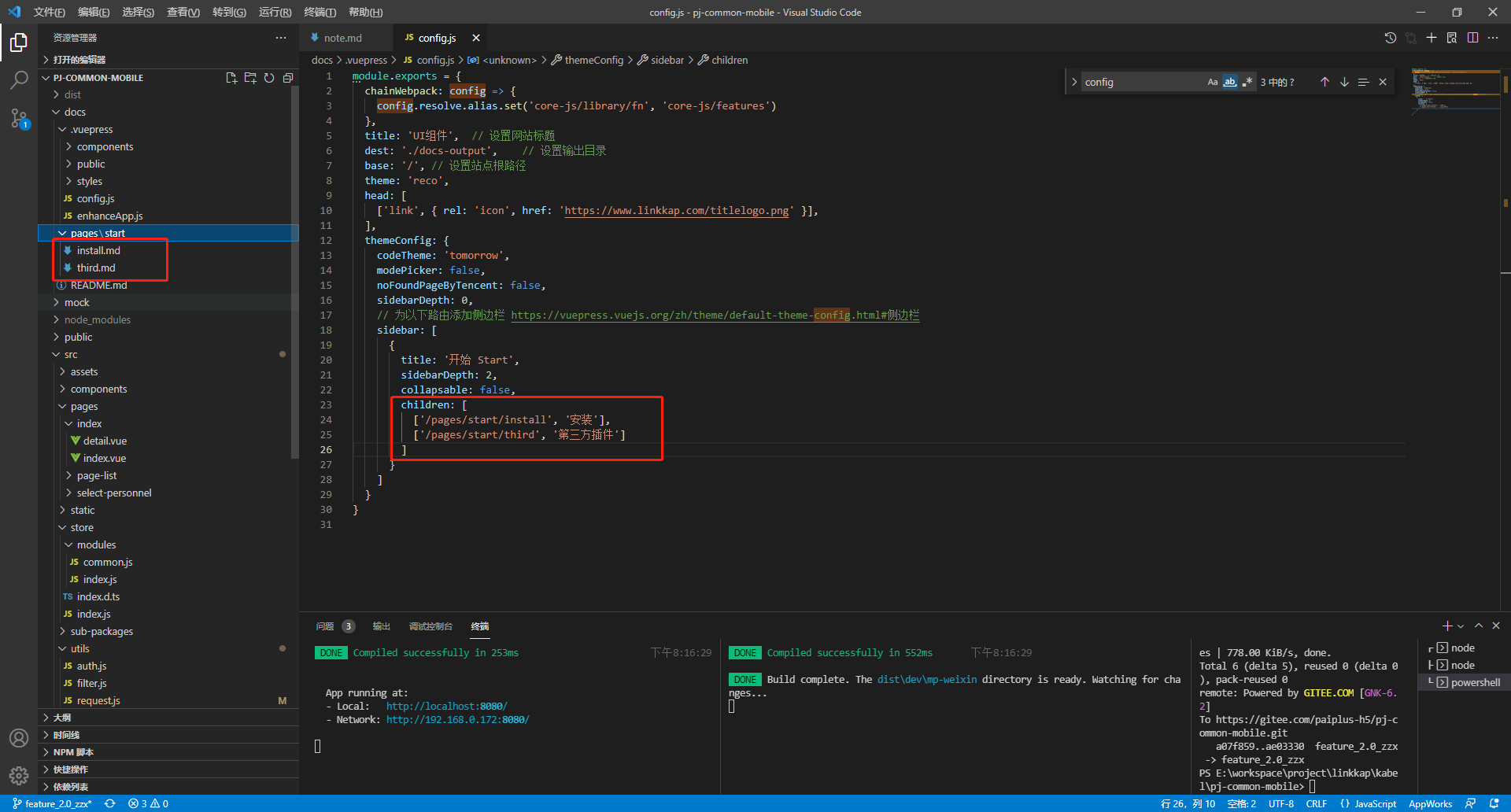
2、配置菜单。打开docs/.vuepress/config.js 在sidebar中配置菜单

3、编写组件文档markdown文件
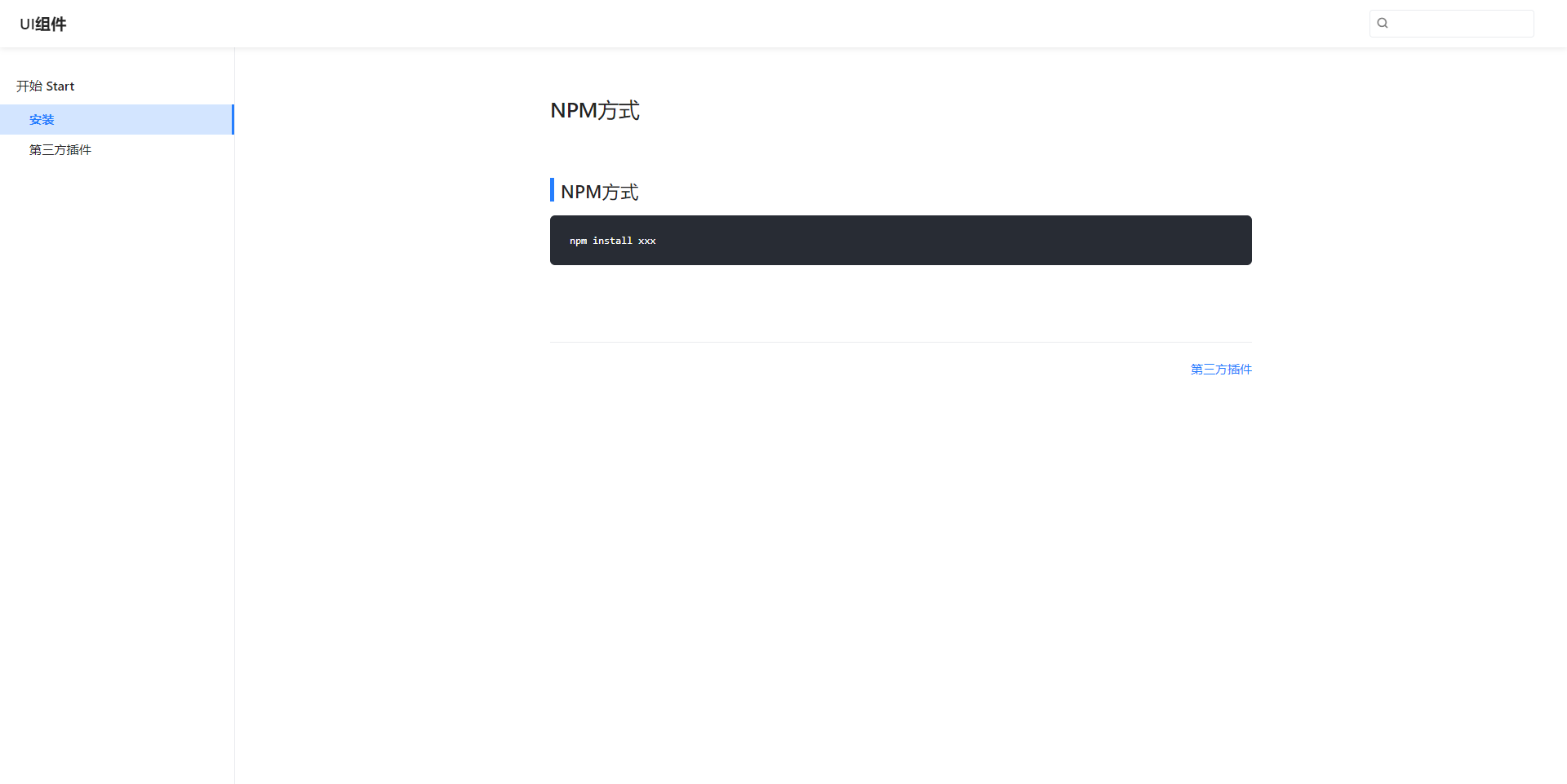
4、运行查看效果。使用指令 npm run docs:dev 运行文档

3、页面包与子包
目录:
页面:src/pages
页面目录结构:
每一个功能模块新建一个目录
|---- src
| |---- pages 页面管理
| | └---- login 功能模块1
| | | └---- login 功能模块1-页面
| | | └---- register 功能模块1-页面
| | └---- others 子包2
子包:src/sub-packages
子包的结构:
|---- src
| |---- sub-packages 分包管理
| | └---- sub-packages1 子包1
| | | └---- page 子包页面
| | | └---- components 子包组件
| | └---- sub-packages2 子包2
4、静态资源(static)
目录:src/static
存放应用引用的本地静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
5、数据仓库(store)
(1)Store
目录:src/store
使用:
1、数据统一在数据仓库发起请求,数据由store统一管理
2、同一个模块/页面使用同一个store文件
3、全局公用的数据存放在common.js中
例如:
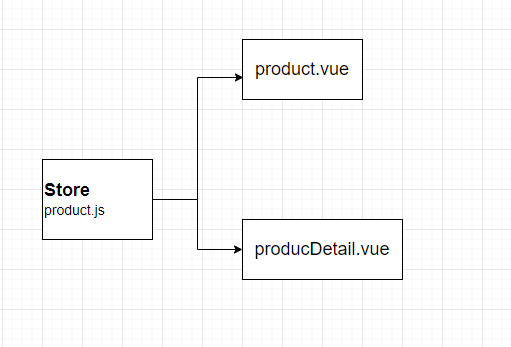
场景:有一个商品列表页面,每个商品都有一个详情页面,详情页面可以编辑,编辑后需要刷新商品列表。
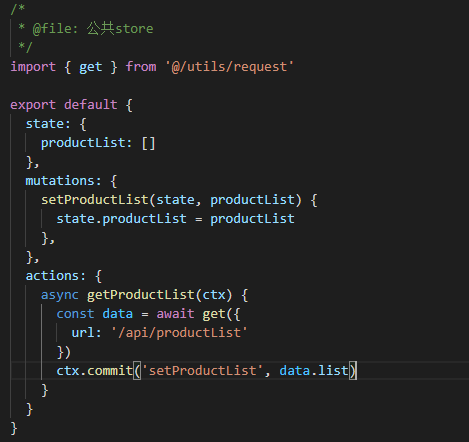
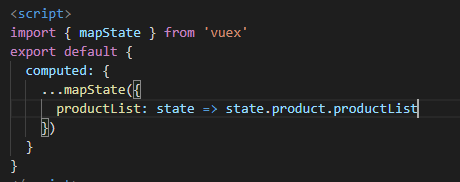
应用:这两个页面公用一个store,product.js。商品列表数据存放在此 store 中,product.vue(商品列表)页面用结构的方法使用 productList, 在商品详情页编辑商品后,需要更新 productList 时只需调用store中的商品列表方法即可



(2)页面跳转传参
有时页面跳转时需要传参
页面跳转:统一使用 this.navigateTo 方法与 uni.navigateTo 方法的用法相同,新增了参数解析。可以使用以下方法跳转传参
// uni.navigateTo
uni.navigateTo({
url: '/page/detail?id=1'
})
// this.navigateTo
this.navigateTo({
url: '/page/detail',
data: {
id: 1
}
})
this.navigateTo({
url: '/page/detail?id=1'
})
页面返回:
// 返回上一页
this.navigateBack()
(3)页面通讯
一般的数据/事件通讯,用以上的Store,以及路由跳转传参即可实现,若实在需要页面之间的页面通讯,也可以用以下方法实现
// A页面事件中添加监听事件
uni.$on('login', this.handleCommunication); // 子页面通信父页面
// B页面事件中通信A页面
uni.$emit('login', {data: '数据'});
// 注意,销毁监听
onUnload() { // 销毁函数
uni.$off('login'); // 移除监听事件
}
6、公共方法模块(utils)
(1)权限管理
目录:src/utils/auth.js
由于uni-app小程序端不支持自定义指令。所以使用mixin的方式来实现权限控制。使用mixin 全局混入一个 auth 方法。判断是否拥有该权限。
使用:在需要控制的按钮加入 v-if="auth('权限')",以达到控制按钮显隐的效果
(2)过滤器
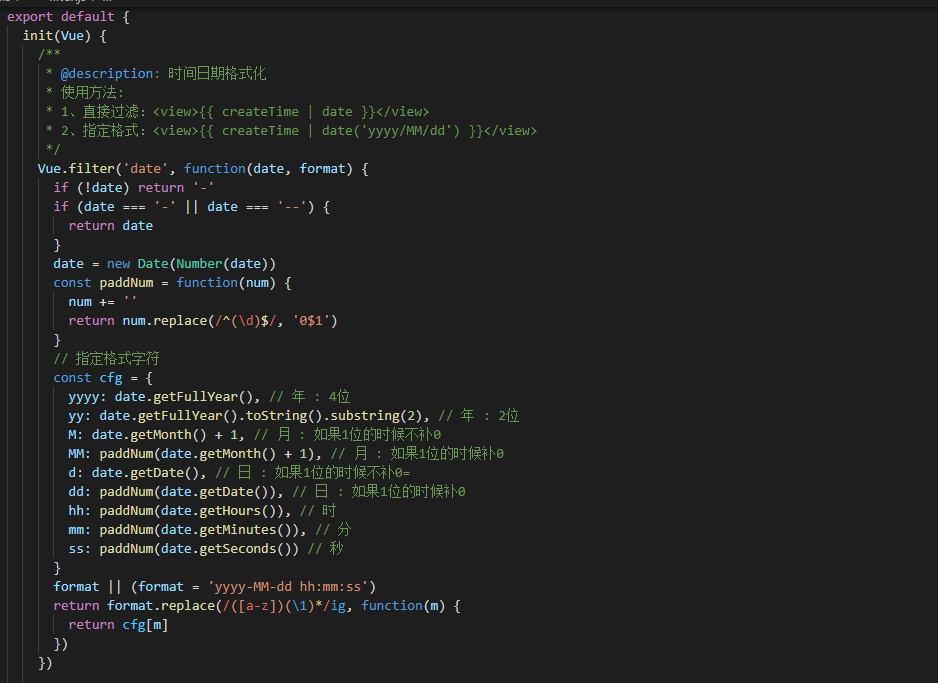
目录:src/utils/filter.js
使用: 无需引入, 直接在页面数据绑定处使用,如:
定义方法:
Vue.filter('过滤器名称', function(data) {
// TODO 处理
})

(3)数据请求
目录:src/utils/request.js
功能: 包含请求重试, 请求取消, 请求/响应拦截, 限制同一时间请求个数等功能
配置:可以在 .env 文件中配置请求重试次数, 超时时间, 同一时间请求个数
使用:
import { get, post, cancel } from '@/utils/request' // 引入
// 使用
get({
url: '接口地址', // 接口地址(必填)
data: {}, // 请求参数[可选]
header: {}, // 请求头[可选]
timeout: 3000, // 超时时间,不传则使用默认
dataType: 'json', // 数据类型, 默认是 json
responseType: 'text', // 设置响应的数据类型, 默认是 text, 合法值:text、arraybuffer
cancel: true, // 是否取消上一次未完成请求,默认值true(即同一个接口重复请求会取消上一次的请求)
isNotJoinDomain: false // 是否不需要拼接域名, 默认值false。 true:不拼接域名, false:拼接域名
}) // 返回值是promise对象
// post方法与get用法相同
cancel('取消的接口地址')
(4)公用方法
目录:src/utils/utils.js
使用:
1、已在全局引入,在页面无需引入,用"this.$utils.方法名"调用方法
2、例如使用时间格式化方法时: this.$utils.formatDate(new Date(), 'yyyy-MM-dd')
目前有以下方法:
1、getParamsStr:参数转换函数, 把 {a: 1, b: 2} 对象形式的参数, 转换为 a=1&b=2 的字符串
2、formatDate:时间/日期格式化, 把时间戳、时间字符串、Date对象转换为字符串
3、debounce:防抖函数
7、其他
剩下的页面都是全局的入口以及配置。
APP.vue 应用配置,用来配置App全局样式以及监听
main.js Vue初始化入口文件
manifest.json 配置应用名称、appid、logo、版本等打包信息,或h5端开发环境的proxy代理
pages.json 配置页面路由、导航条、选项卡等页面类信息
uni.scss uni.scss 公共样式, 可以直接在页面的scss中使用变量无需引入该文件(暂时没用到)
