2020年总结
2020/12/04
代码分支管理
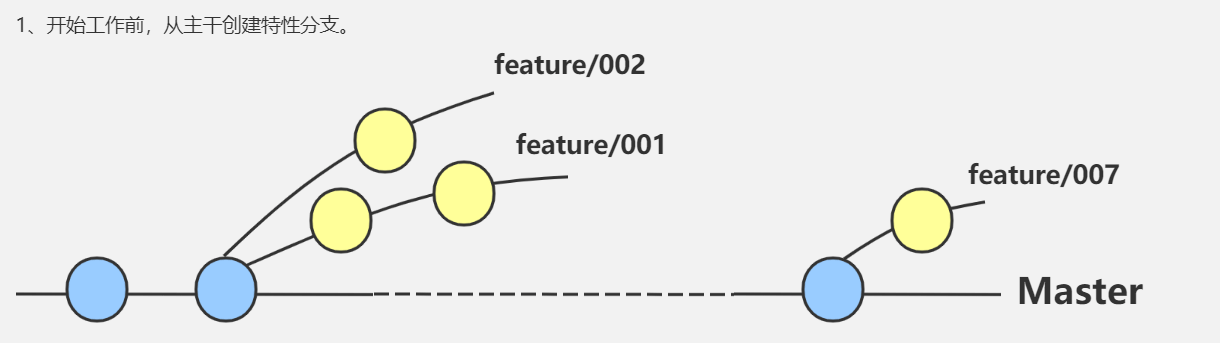
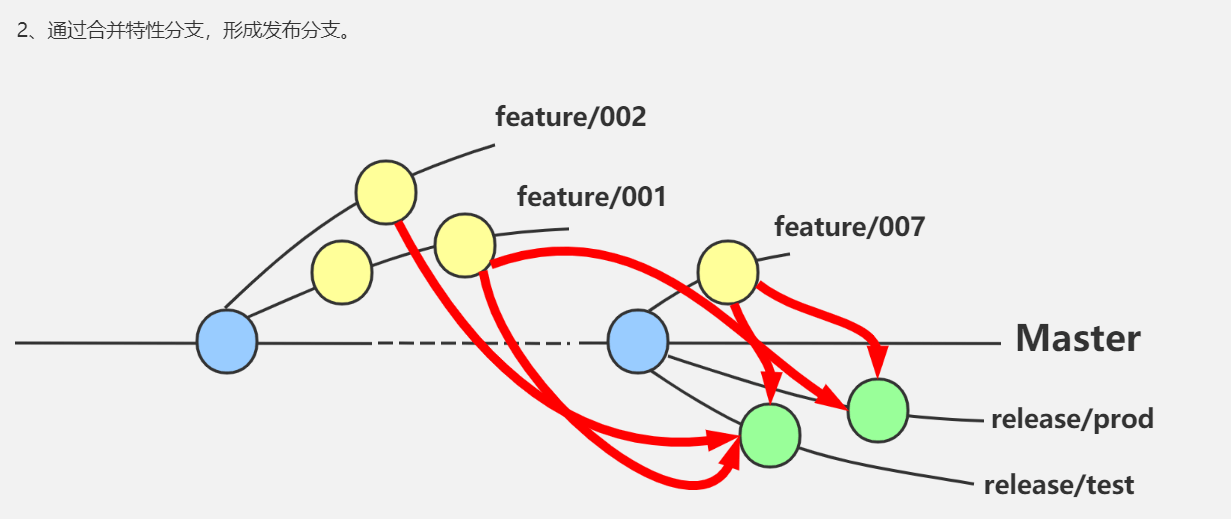
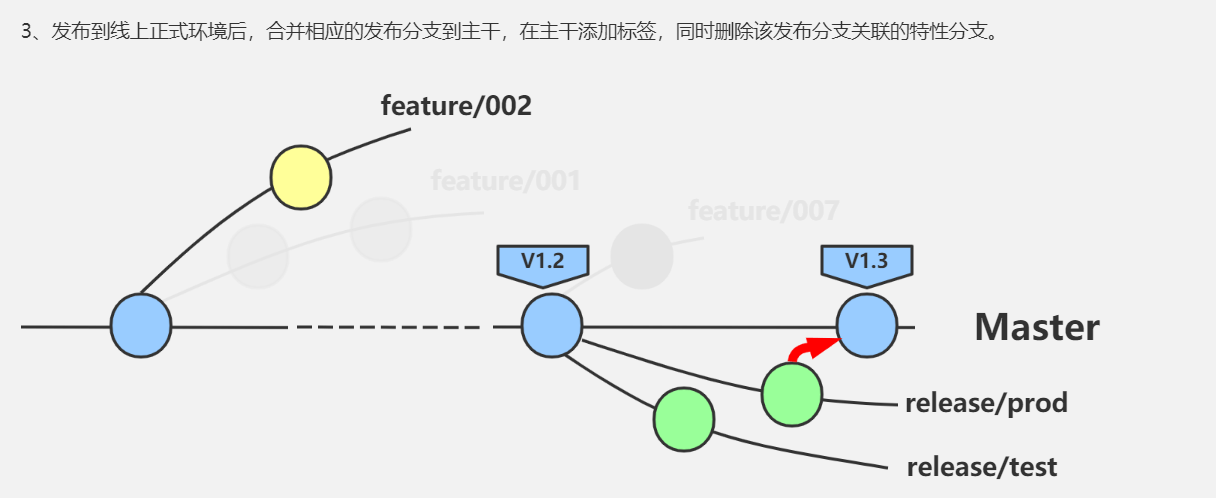
阿里AoneFlow



参考文章
CodeReview 下一代:基于 KAITIAN 的纯前端 CR IDE
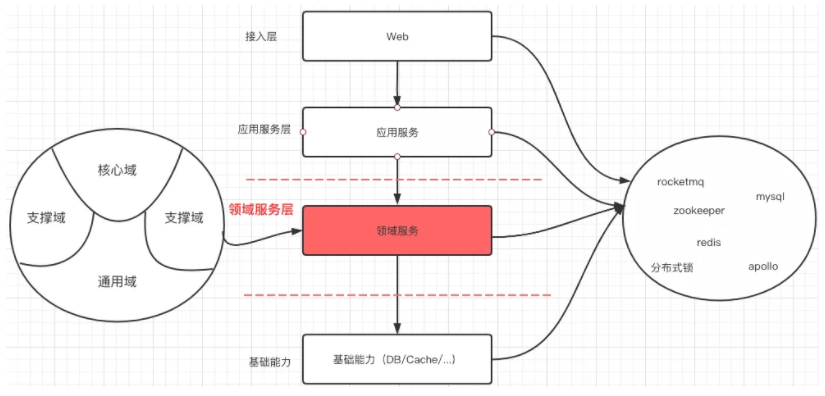
领域模型

参考文章
2020/12/08
POS重构
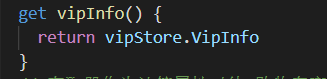
vuex-module-decorators响应式数据的正确用法
在组件中须使用computed监听vuex对应数据,直接赋值时将界面不会动态渲染。用法如下图:

2020/12/09
修复sqlite数据库
https://wiki.qqbibi.com/pages/viewpage.action?pageId=13173701
智慧营销帮手
https://mp.weixin.qq.com/?url=%2Fwxopen%2Fdevprofile%3Faction%3Dget_profile%26token%3D25252154%26lang%3Dzh_CN
账号:zhoushangdong3962@dingtalk.com
密码:QQbibi8888
阿里云数据库-SOB
https://signin.aliyun.com/qqbibi-jituan.onaliyun.com/login.htm#/login
ou_yan_dan@qqbibi-jituan.onaliyun.com
****密码****
堡垒机
jump.qqbibi.com=ouyd=****密码****
192.168.10.24=ouyd=****密码****
2020/12/10
POS重构
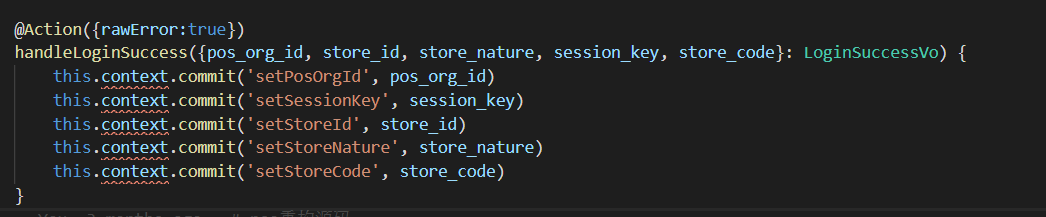
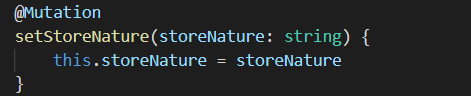
vuex-module-decorators修改数据的正确姿势
mutation或action方法接收的参数仅支持1个,需要传递多个参数时将参数作为对象的属性进行传递


2020/12/18
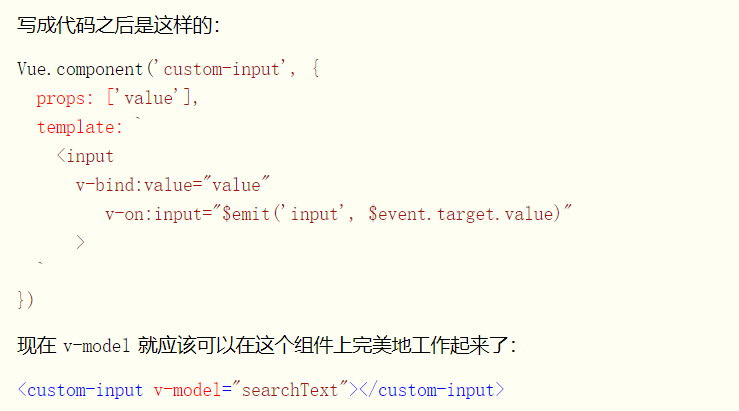
v-model语法糖

2020/12/24
jenkins账号
https://builds.qqbibi.com/
ouyd
QQbibi321
2020/12/27
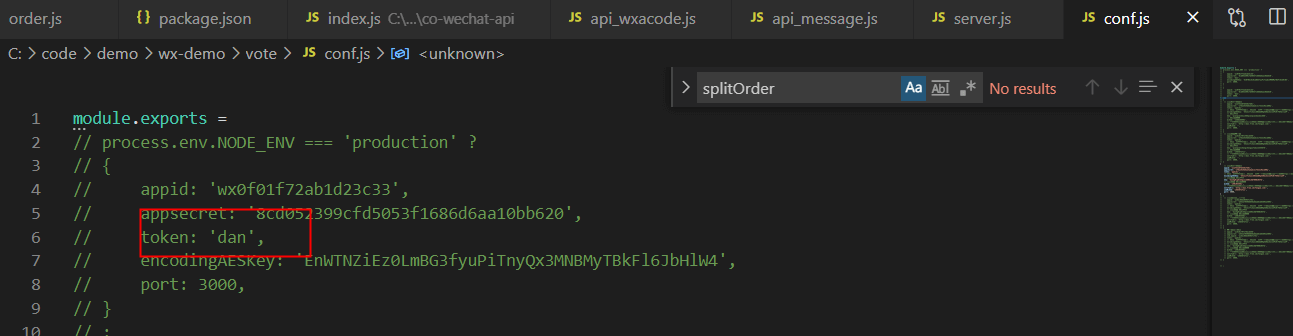
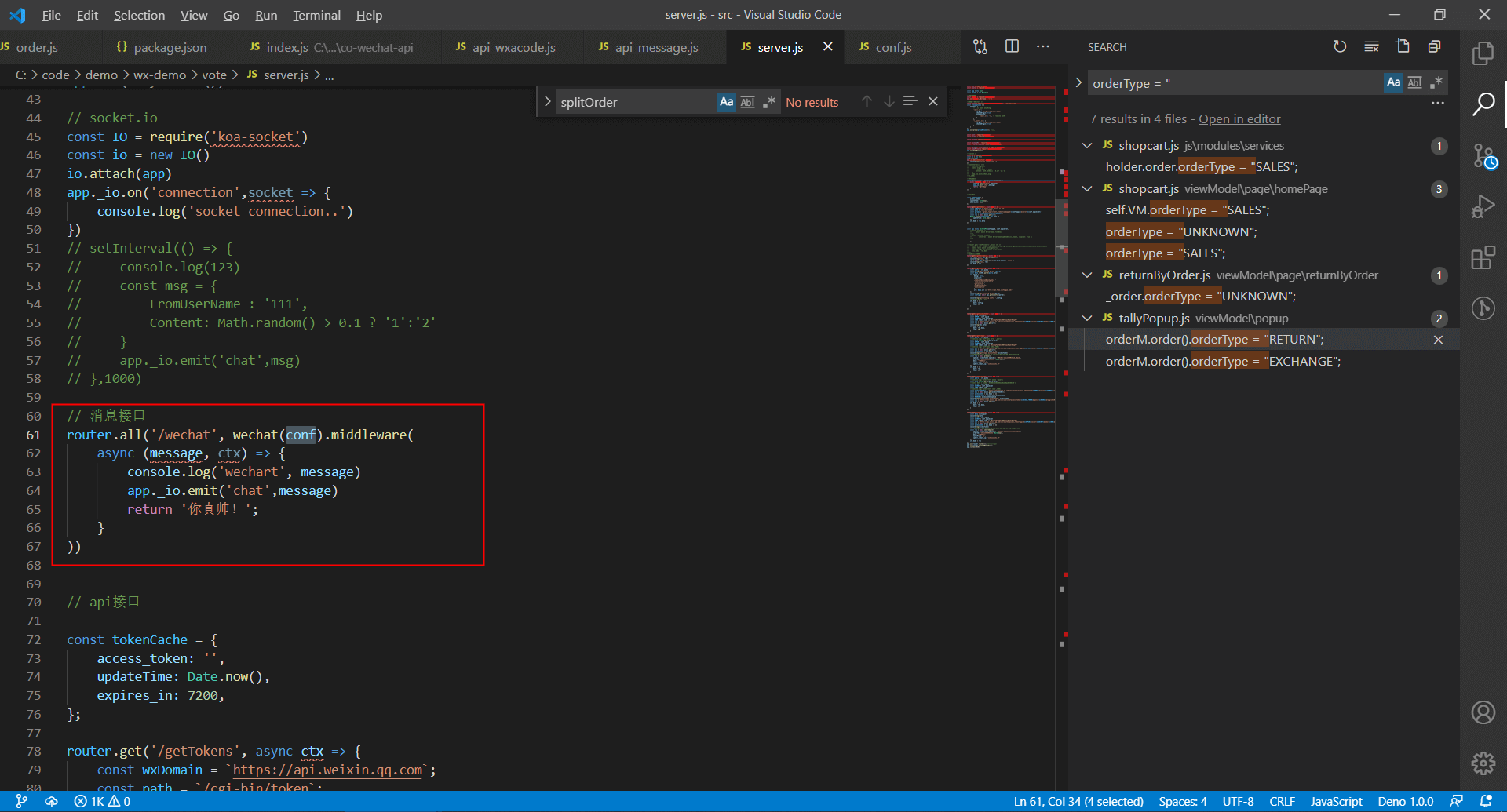
微信公众号开发



客服消息,发送小程序卡片(要求小程序与公众号已关联)
Examples:
var miniprogram = {
title: '小程序标题', // 必填
appid: '小程序appid', // 必填
pagepath: 'pagepath', // 打开后小程序的地址,可以带query
thumb_media_id: "THUMB_MEDIA_ID"
};
api.sendMiniProgram('openid', miniprogram);
